
微信掃碼咨詢
前言
UI設計的核心是‘美學’,以前兩篇向大家介紹了如何提升審美能力和界面排版,本文將結合自己的工作經驗,向大家分享一些UI界面排版設計的技巧,希望能給想要提升排版能力的設計師帶來一些幫助與啟發。
為什么需要學習排版?
排版是每一個設計師都必須具備的能力,也是UI界面設計中最難的一部分。它以各種形式存在界面中,如:純文本排版、圖文排版等等。是設計師在做設計時接觸多的地方,卻也是初中級設計師忽視細節最多的地方。好的排版,能快速有效的將界面中的重要信息傳遞給用戶。因此希望能通過本文,能讓大家對排版有一個新的認識。
目前運動端主要布局樣式有哪些?
關于排版設計,我總結歸納了6個設計技巧(還有許多技巧),當然這些方法不是絕對,但是如果能融合貫通的將這些技巧運用到排版設計中,對界面設計感將有很大的提升。
分別是:
選擇合適的字體
對齊原則
親密性原則
具備呼吸感的力量
合理運用留白
對比的力量
選擇合適的字體
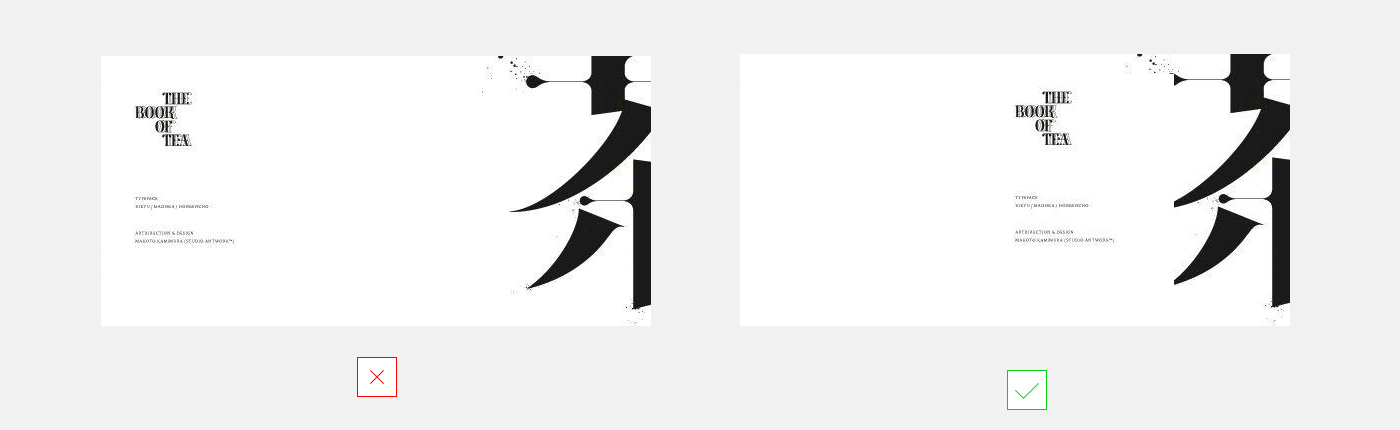
同的字體有不同的性格屬性,字體選擇對界面排版設計具有非常重要的作用。所以我們在做設計時間時,首先需要考慮產品的的屬性,目標用戶,不同的產品與人群適用于不同的字體。如黑體粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途、細體字精致簡潔,適用于女性行業、時尚、科技、餐飲等類型內容;宋體、粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途等。如下圖不同的產品屬性使用不同的字體。

最后提醒一下大家,在同一款APP中,最好不要超過兩種字體。
對齊原則
在做界面設計時,需要保持界面上的所有元素都存在一種視覺聯系,而不是將元素隨意擺放在界面上。對齊會讓界面排版井然有序,閱讀起來會非常流暢。常用的對齊方式有:左對齊、居中對齊、右對齊。

我們做界面設計時,需要根據實際業務場景去選擇合適的對齊方式,形成統一的視覺流。

親密性原則
親密性就是在設計時將相關的項組織在一起,這些相關的項可被看作成一體的,一組的。從而吸引讀者的目光,能夠順暢的理解我們所表達的意思。這樣的設計可使使頁面變得有條理、閱讀邏輯清晰、頁面留白變得有組織感。
在做設計時,我們只要充分理解界面中各元素之間的關系,就會合理性的去運用它,掌握它。

具備呼吸感
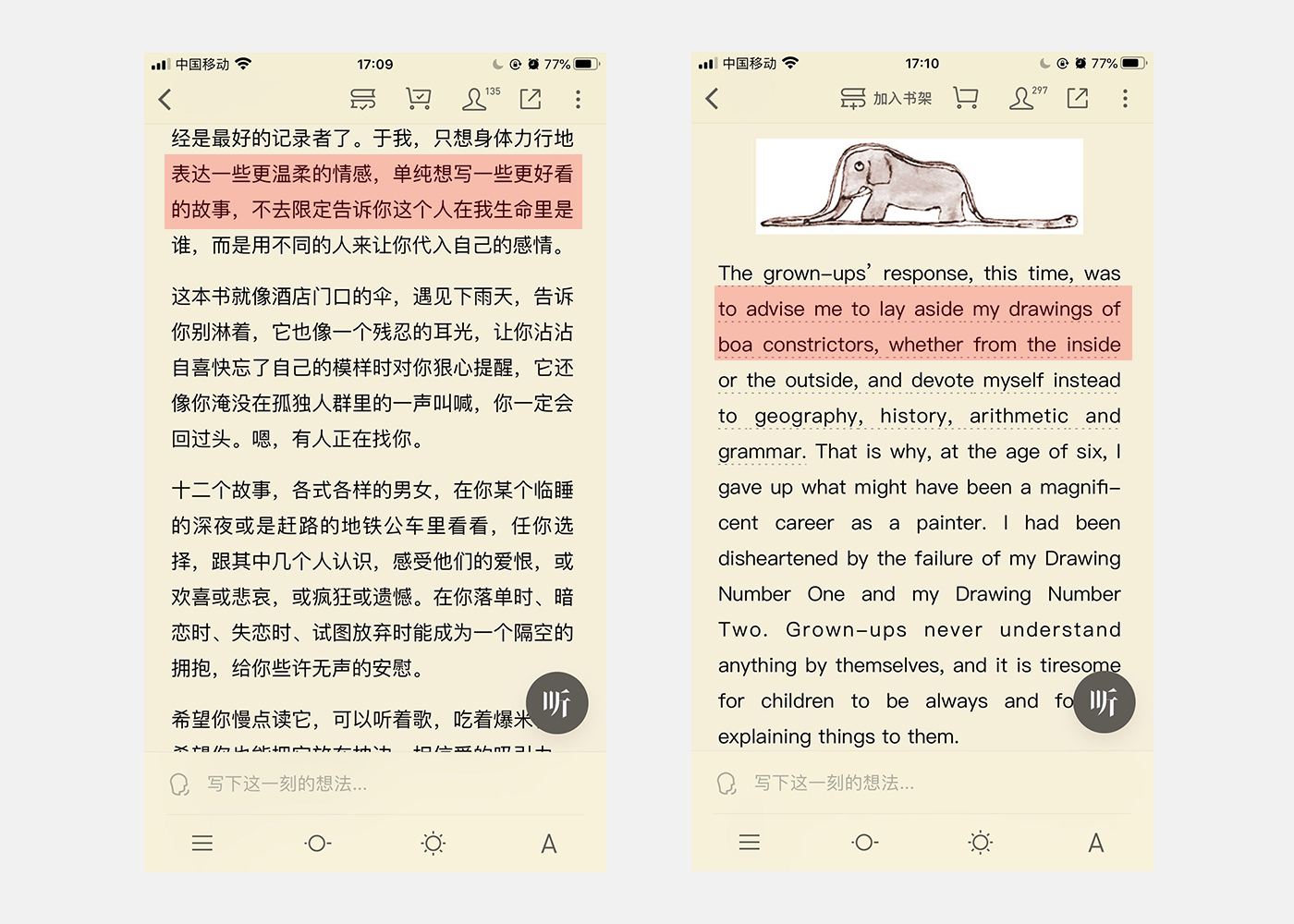
字體行間距、行間距、行長是我們進行排版設計時,調節最頻繁的屬性。間距過短,會讓用戶難以閱,間距過長、會讓用戶閱讀起來比較稀疏,只有創造具備呼吸感的文字排版、才會用戶閱讀起來保持愉悅的心情。
行間距:行間距本身沒有一個標準的數值,在設計時我們通常會根據字體的屬性與運用場景去設置(一般而言,很多時候我們在設計時,通常將行間距設置為字體的1.5倍),增加文字的呼吸感。

字間距:字間距指的是文本在橫向上的間距。雖然很少有設計師在字間距花費較多的時間,但在文本的閱讀上起到非常大的作用。如字間距過于擁擠時,將會降低文本的可讀性。

行長:行長是指文本每行的長度,在不同的平臺,需要保持不同的文本長度。單行文字如果包含的字數太多,將會導致用戶閱讀起來感到疲憊。合理的行長會使用戶在閱讀時很順暢,反之則會使閱讀成為一種負擔。

合理運用留白
留白是設計師老生常談的事情,存在頁面布局中的各個元素之間。留白能夠突出頁面中的主要元素,制造頁面的視覺焦點,吸引用戶的注意,提升頁面的體驗感。
留白能夠使得元素之間的關系更為清晰,更容易被感知,增加頁面的呼吸感,顯得更為和諧。

對比的力量
對比的目的是營造視覺感官上的變化,避免頁面排版單調,增強視覺效果。合理運用對比原則,能在很大程度上提升頁面中文字排版的層次感與設計感,還可以組織信息、清晰層級、在頁面上指引讀者,并且制造視覺焦點。
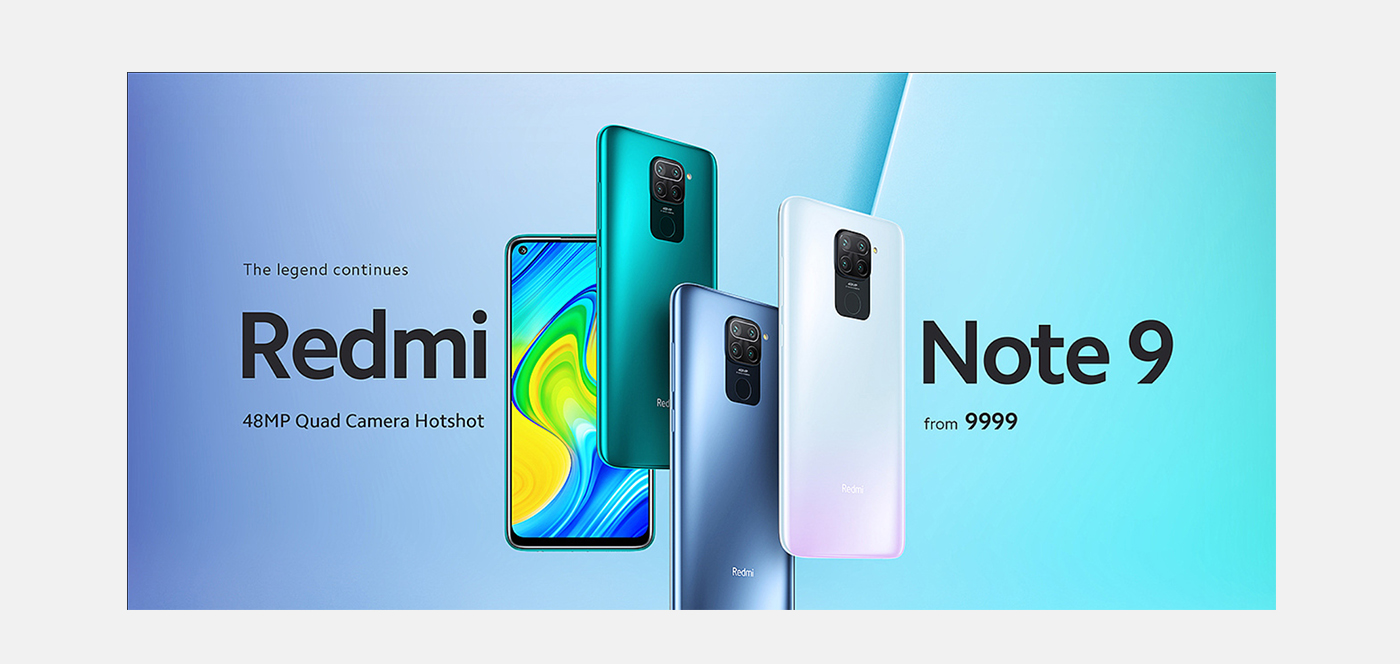
大小對比:視覺元素體量之間的差異,能夠制作視覺沖突的效果,使頁面的視覺層次更為清晰,體量越大則層級越大,也就越突出。

顏色對比:顏色在排版設計中起著很大的作用,能起到點睛之筆。合理運用色彩對比可以有效地突出重點、區分信息,還可以起到裝飾畫面的作用。

此外常見的對比有:材質對比、形態對比、空間對比等等。
結語
排版是數字時代每個設計師都需要學習和掌握的重要技能,無論你的設計項目是什么樣的,這些基本的規則總能給你的設計帶來更好的效果。不過這些排版技巧都還只是非常基礎的部分,在實際的設計當中,還會涉及到很多更加復雜的排版布局——但是這些基礎,始終是最重要的事情。
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


