
微信掃碼咨詢
在實際工作中,交接工作對于設計師而言也是很重要的一環,更好的銜接可以明確設計需求、保證最終設計實現。本文總結一下完整的交接流程,當然,如果遇到前端大佬可以省略其中很多步驟,只要記住溝通永遠是交接工作的第一要素。
作為設計方接口人,我近期參與了某產品新版本的交互設計及開發跟進工作。
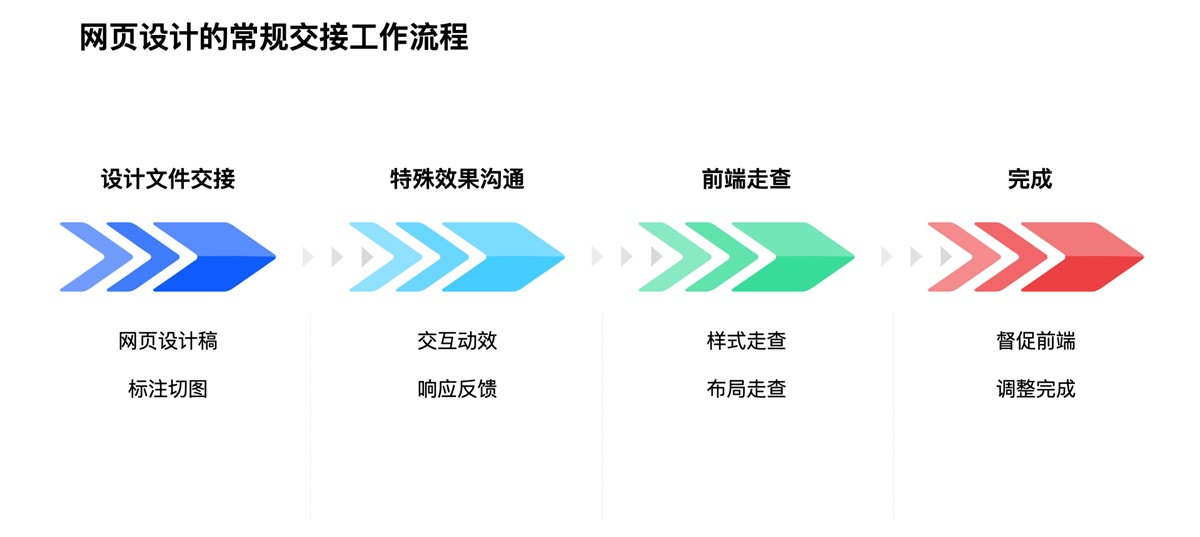
網頁設計常規的交接流程是這樣的:

但這只適用于一般的常規網頁,如今越來越多的網頁需要同時適配多端設備,如果只按這樣的流程,一旦進行適配就容易出現各種錯亂與問題。
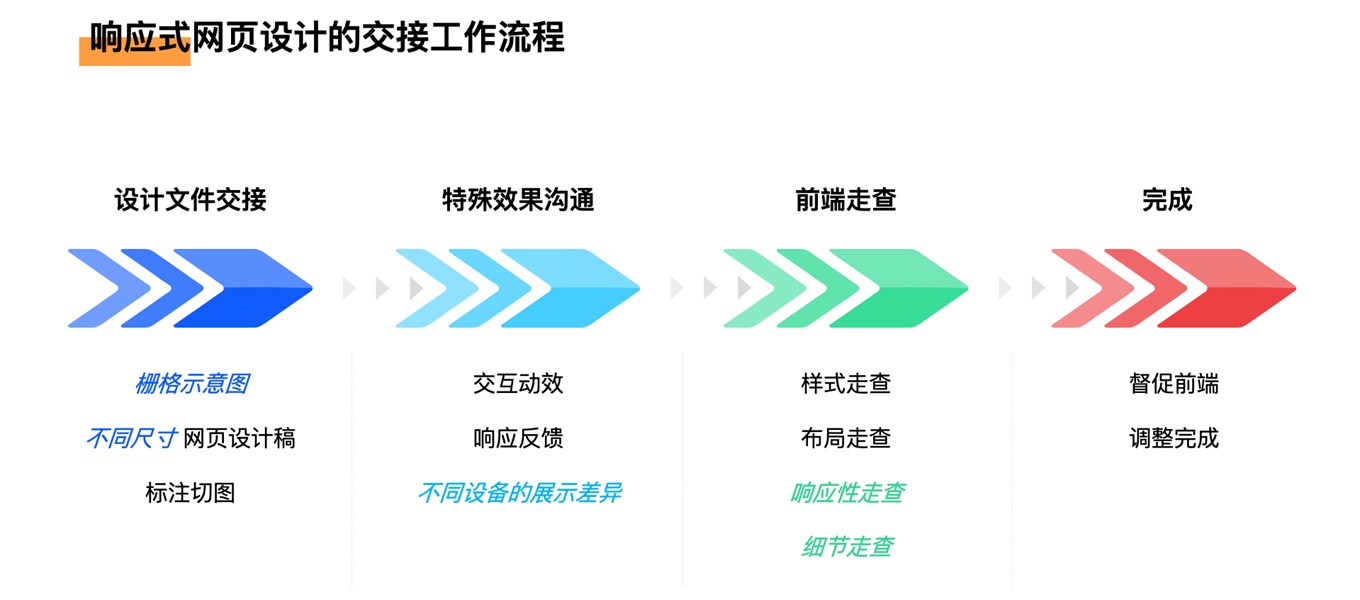
因此,交接工作還需要更完整一些:

柵格示意圖
柵格示意圖可以是簡單的頁面結構框架圖也可以是在設計圖的基礎上進行柵格說明。

柵格示意圖的意義在于可以讓開發了解總柵格數和具體某一塊內容所占據的柵格數。這兩個柵格數決定著整個頁面的內容架構,也決定著在不同屏幕響應之后的變化。
從前端實現來說,在不同的分辨率下,頁面的寬度也不同,假設同樣分為 12 柵格,每柵格寬度自然也就不同,因此前端更在意的是其實是柵格數。
如果有幾份不同尺寸的設計圖,最好也提供各自的柵格示意圖以供對比。
不同尺寸的設計稿
一般的網頁,建議交接兩個版本就足夠:大屏顯示器和移動端。
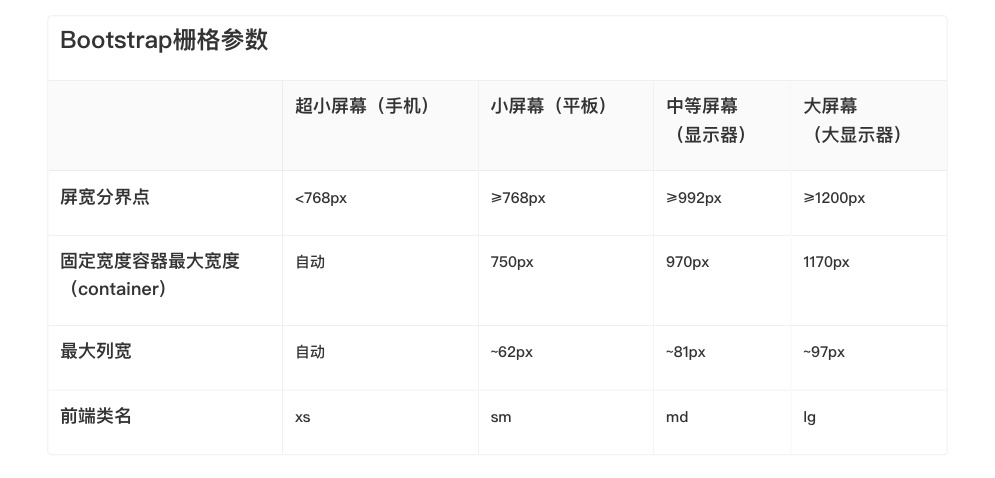
功能性復雜的網頁,比如后臺等,最好選擇 3 個版本及以上:大屏顯示器,中等顯示器,小屏顯示器。具體的參考分辨率分界點,在上一篇文章中有討論過,這里再貼一遍。

如果自己還是無法判斷,那么不妨征求一下前端的意見。
切圖標注
使用常規的標注切圖方法就可以。借助一些插件就可以很輕松做到。
但是有一點,通常設計師標注會使用 px 單位,需要完全依賴前端自己去換算成 %、vw、vh、em 等各類前端單位。尤其是在換算百分比的時候更是一件令人頭疼的事。
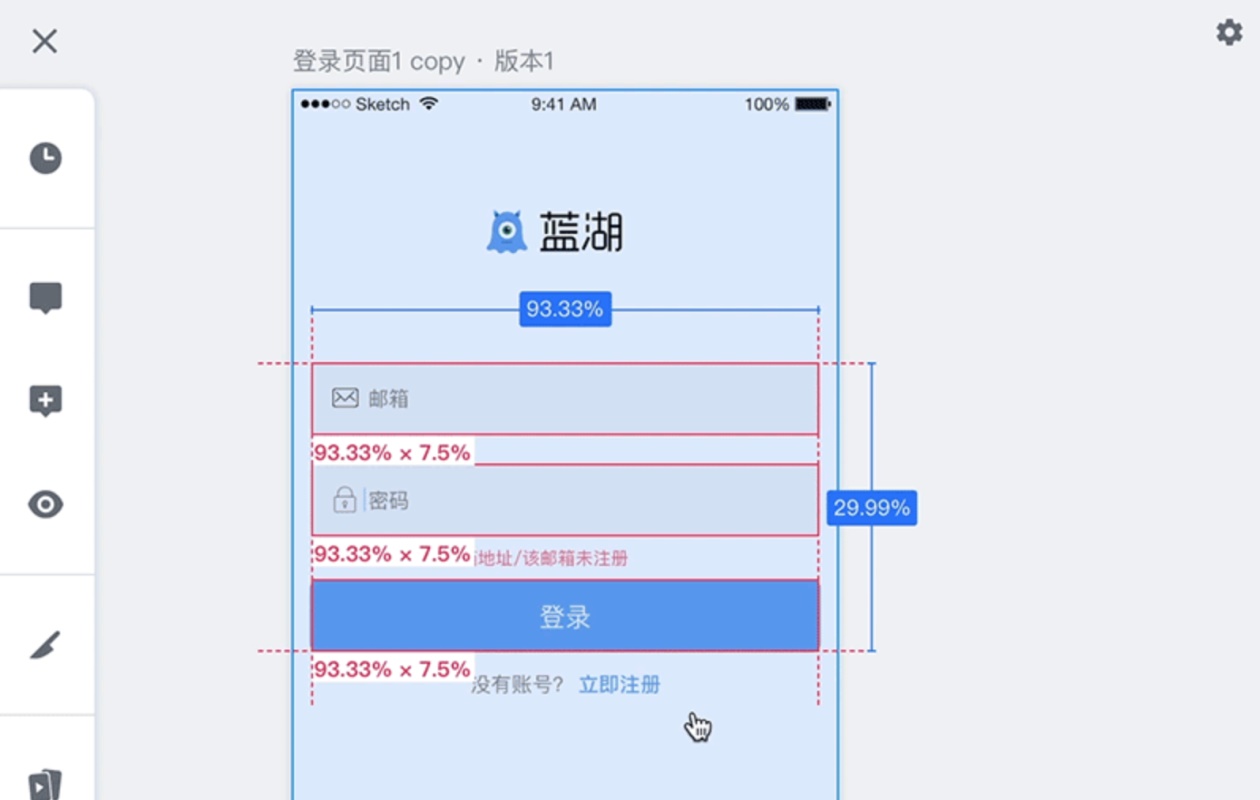
這個問題在藍湖上被完美解決。不僅標注切圖很輕松,開發還可以在按住「Ctrl」的情況下直接鼠標點擊查看百分比,十分方便。

特殊效果的溝通
在頁面設計中有時候會加入一些交互動效設計。特別是一些需要開發使用代碼實現的動效。
我更傾向于在設計作品構思前期就與前端溝通一些我的想法。畢竟有時候想法很美好,現實很殘酷。被開發打回來也是一件很頭疼的事。
網頁中常用的一些特殊展示效果,比如:
鼠標的交互反饋
視覺差效果
滾動翻頁效果
滾動延時觸發動效
還有一些炫酷的動效背景
另外有時候會有一些在特殊屏幕上的應用特別的響應方案,除了這些,還會有其他需要提前溝通的內容,越復雜的動效最好越早和前端打好招呼,避免設計完成后卻被反饋無法實現。
界面設計走查
這一步會自己進行走查的設計師不多,一般都交給了公司的測試工程師。但其實測試工程師關注的更多還是功能和邏輯,至于界面的一些細節并不一定在意。設計師自己進行走查,是保證完美還原很關鍵的一步。
方法一:使用測試機,在多種設備上進行測試
一般互聯網都會有測試機,如果沒有,動用你的「人脈」,和周邊的同事朋友借一借吧。或者用方法二。
方法二:使用瀏覽器的開發者模式
向前端開發要來開發好的前端頁面,在打開的文件夾里找到一個名為「index.html」的文件,就能在瀏覽器中打開了。
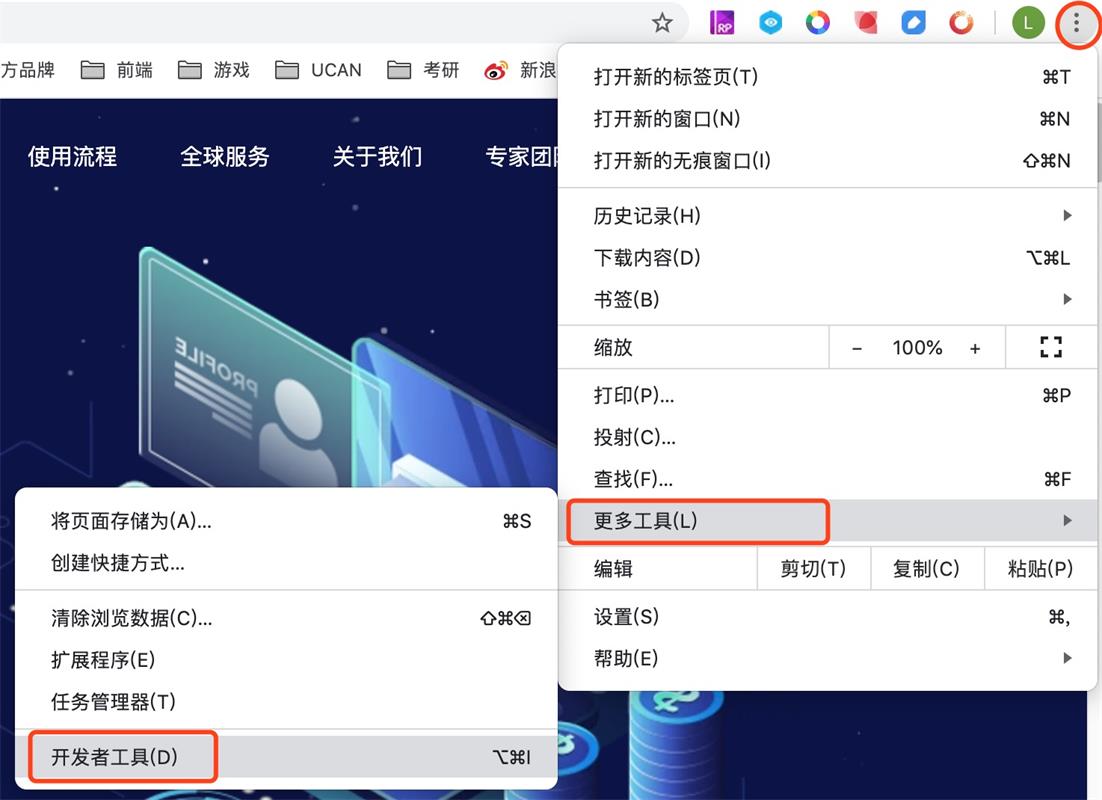
接下來打開「開發者模式」。圖例是在Chrome瀏覽器中。

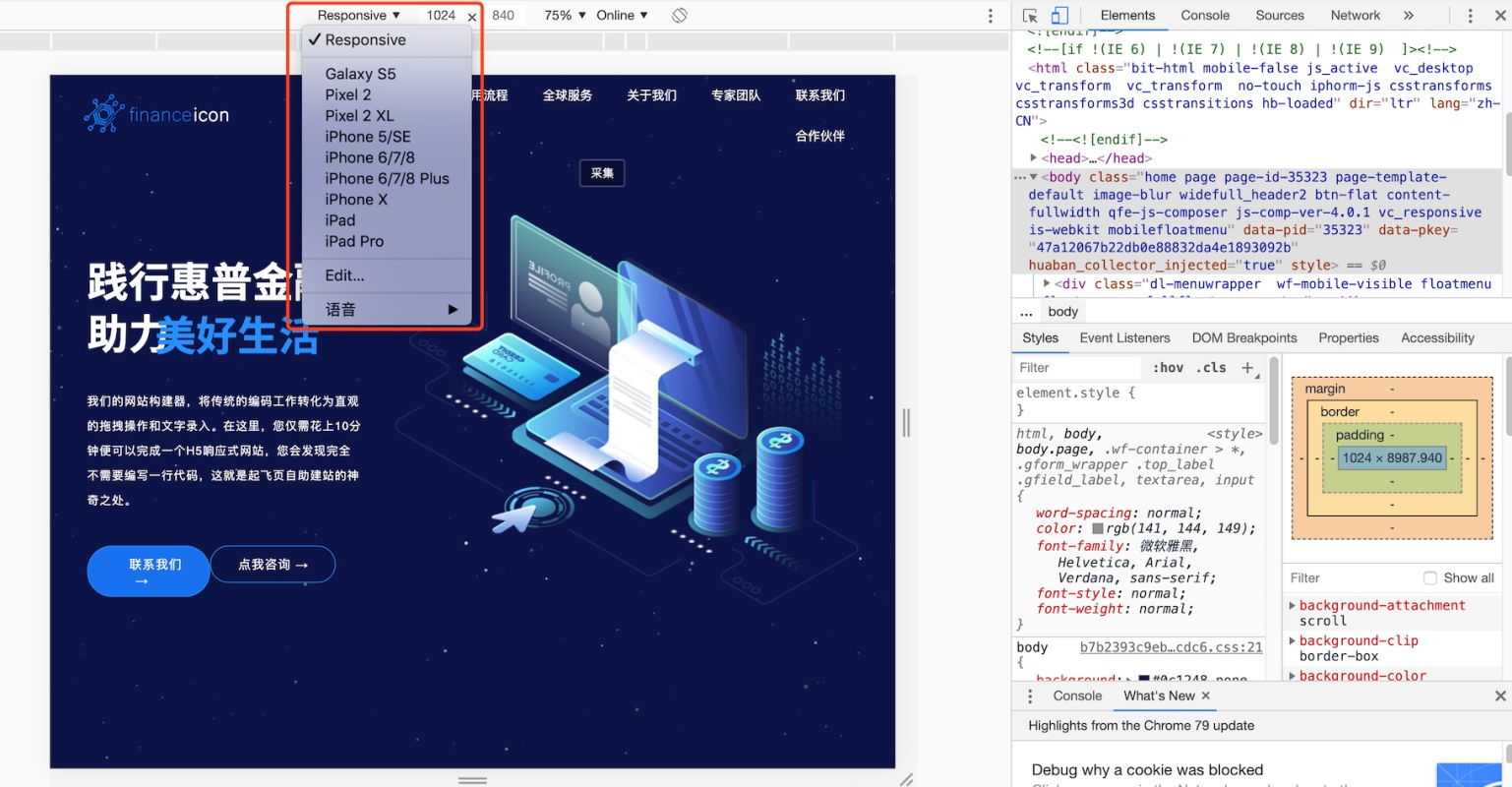
會打開這樣一個界面,在網頁的上方可以選擇一些常規的不同界面,也可以自己設置大小。在一定程度上可以替代真實的測試機。

懂一些前端知識還可以在右側的代碼中進行一些微調試。
界面細節走查
這一部分內容是在測試的時候進行的。
1. 重要內容可視
主要測試頁面中的重要內容,在做響應的時候,尤其是小屏設備上,內容不會被溢出可視界面邊緣外。
2. UI 細節實現效果
可以與設計圖對比,記錄下相關問題差異提交給開發,保證細節不會被遺失,設計效果的完美實現。我一般會整理成文檔再交給開發。
懂一些前端代碼會更方便,可以直接在開發者模式下進行調試,然后告知開發。
3. 頁面加載速度
這是為了確保加載等待期不會過長。
如果過長,可與開發探討原因并嘗試解決,因為導致的原因可能很多。如果是圖片、動圖、視頻等體量過大,導致加載緩慢,可進行一下壓縮再使用。
流程不是按部就班,還是那句話:溝通永遠是交接工作的第一要素。
原文轉載:https://www.uisdc.com/6-step-web-design-handover
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


