
微信掃碼咨詢
UI 界面中,排版設計同樣重要。如何將至關重要的信息,有效地傳遞給用戶,這是界面本身的職責,而在絕大多數時候,這通常是靠文本來完成。這就是為什么有效的排版對于改善 UI 整體的用戶體驗如此的重要。而優化排版,本質上也是在優化 UI 和 UX。今天就跟大家分享提高UI 界面高級感的5個排版實用技巧。

雖然在絕大多數時候,優化排版是在提升排版布局的可讀性,提升課訪問性,但是它最低的標準和最核心的要素,依然是要保證排版本身的「可用性」。降低用戶使用時的障礙和摩擦,減少認知負荷。出色的排版設計能夠讓用戶注意到內容,而不是排版本身上。
「實際上, 排版本身并不是選擇字體,也不是制作字體和布局,它是塑造文本的呈現形式,達到最佳體驗的過程。」——Oliver Reichenstein
關于排版在 UI 設計種的重要性,就不再強調了,那么下面,我將分享 5 個實用性較強的排版優化技巧:
1、強化層次結構來提升UI的清晰度
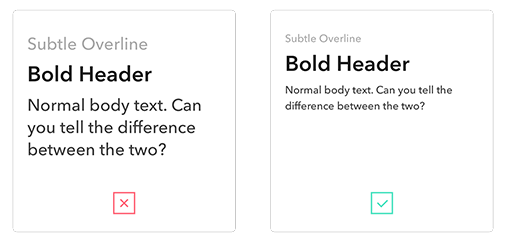
將必要的文本內容集合起來,重新組織,有意識地梳理視覺層次結構,要讓用戶能夠清晰地感知到內容。對于信息層級,通常會按照標題、副標題、正文、引用說明等常見的文本元素構成。
而清晰的文本層次結構,是依托于符合文本本身所屬層次的響應的樣式,這樣才能確保可讀性。大標題應當突出,正文應當清晰明了,副標題起到的是對標題的輔助說明作用,所以應當適當縮小,這樣一來,文本元素之前的大小關系,位置關系都更加清晰了。
一個經驗法則是,通過修改字號大小的加倍和減半來快速理清相互關系。比如,如標題字使用了 32px,那么正文字體使用 16 px 來創建這個對比度。

在更加復雜多變的使用場景中,普通正文標題使用正文的2倍字號,標題中需要突出顯示話,那么可以使用正文的3倍字號,而在特別的專題或者需要著重強調說明的場景之下,使用正文的4倍字號來呈現。
2、有意識地創造具有呼吸感的排版
字間距、行高、行長是在進行排版的時候,最常調整的屬性。缺少足夠的間距,可能會讓文本難以閱讀,但是間接過多,可能會讓用戶在閱讀的時候感到稀疏難受。
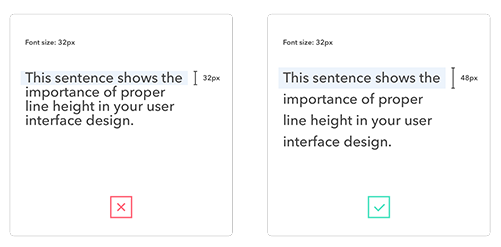
· 行高
在不同的地方,可能會使用不同的術語來表述「行高」的概念,比如 PS 當中會使用「行距」來描述它,本質上,它們描述的是同一個東西——兩行文本的垂直間距大小。
行高本身并不存在一個標準的數值,它通常取決于字體本身的特征以及設計需求。一般而言,很多設計當中,傾向于將行高設置為字體高度的 1.5倍,在實際的設計當中,會根據字體本身的設計特征和應用場景(移動端閱讀可能會適當增加,智能手表這種使用場景上可能會設置得更高),進行合理的調整。如果你的正文使用的是 16 號字體的話,那么這個規則可以直接拿來用——這是久經驗證的。

· 字間距
字間距指的是文本在橫向上的間距。很少有人會在橫向的字間距的設置上花費太多的時間,但是它確實是會對閱讀產生影響的。在英文字體當中,字間距通常會遵循下面的準則:
使用大寫字母的時候,需要增加字間距
字號增加的時候,需要適當減小字間距
增大字體粗細的時候,需要適當減小字間距

通常在排版的時候,軟件會自動調整不同字母和字母之間的距離,而在進行視覺設計的時候,還需要注意字偶距的問題。
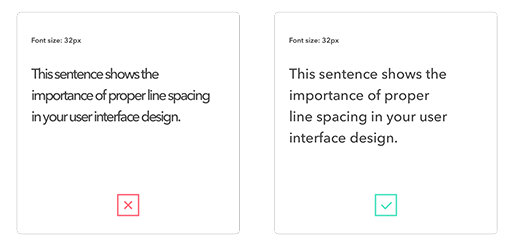
· 行長
行長本質上說的是文本段落的寬度,文本每行的長度。通常,文本的行長要控制得相對短一點,這樣易于閱讀。在大屏幕上,比如 1440px 寬度的筆記本電腦屏幕上,使用每行 60~80 字符的長度(中文通常控制在每行 35~42 個字之間),但是,如果在是移動端的屏幕上,那么每行的字符數要縮短到 35~45 這個范疇(中文則可以控制在20~25個字即可)。

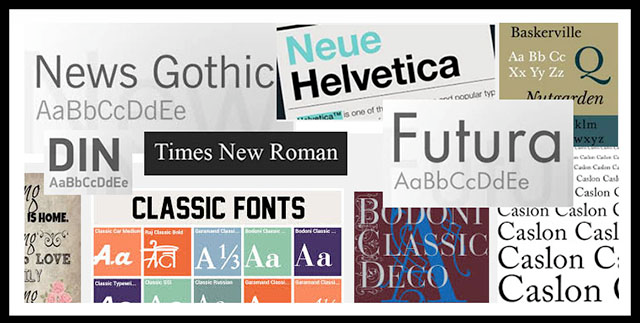
3、根據內容來選取字體
在選取文本字體的時候,需要考慮到潛在讀者的體驗。不同的字體能夠給界面和體驗帶來截然不同的體驗,字體的選擇能夠影響用戶對于界面的第一印象。
注:英文字體通常不會有很大的選擇空間,在這方面中日韓三國在文本字體上,存在的問題明顯會更多一些。不過在移動端 APP 上,不少應用可以選擇非系統默認的第三方字體,而在網頁上,要實現起來會麻煩很多,所以通常只會調用本地的字體。
「優秀的設計師將文本視作為內容,偉大的設計師將文本視作為 UI。」——Cameron Moll
正確的字體選擇,能夠在信息和視覺兩個層面給用戶傳遞信息,錯誤的選擇會導致誤解和混亂的結果。

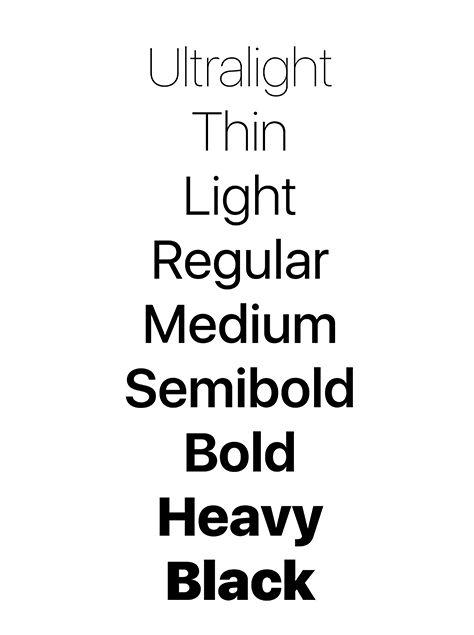
4、使用同一字體家族
如果你在不同字體的搭配上,并沒有足夠豐富的經驗,那么使用同一字體族的字體來進行設計,總是最為安全的選擇。通常,一個字體族是為一個明確的目標來設計的。它們有著更為統一的、富有凝聚力的外觀,在設計使用過程中,會更加便捷。
使用字體族的另外一個好處在于,它可以更快適配不同文本元素在排版上的需求,你可以更快地通過調整字體大小、粗細、文字大小、色彩來制造相應的對比,呈現不同的視覺效果。
另外,同一字體族當中,通常會附帶有相應的斜體、等寬字體等等,這可以應對一些相對特殊的需求,而不用手工去修改。

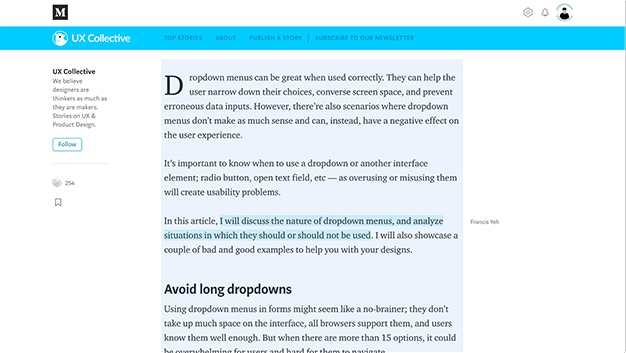
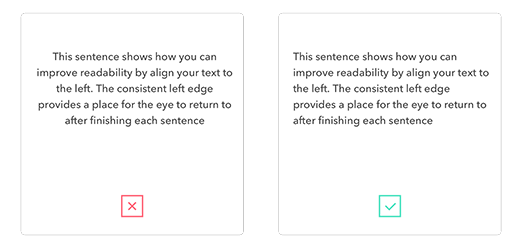
5、盡可能使用左對齊來提高可讀性
在世界上絕大多數的國家和地區,所使用的文字排版都是從左到右的(比如阿拉伯語就是反過來的),閱讀順訊是自上而下的。這決定了左對齊是確保可讀性的重要基準。
左對齊給人的雙眼提供了一個掃讀時候的基準位置,在大量、長時間閱讀的過程在,極大地減小了閱讀壓力——而居中對齊則明顯做不到這一點。
另外,還要額外注意一點,就是要避免在段落的最后一行只有一個字,單字成行在排版中叫「寡字」,這是需要避免的。

結語
排版是數字時代每個設計師都需要學習和掌握的重要技能,無論你的設計項目是什么樣的,這些基本的規則總能給你的設計帶來更好的效果。不過這些排版技巧都還只是非常基礎的部分,在實際的設計當中,還會涉及到很多更加復雜的排版布局——但是這些基礎,始終是最重要的事情。
來源:優設網
原文作者:Jeremiah Lam
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


