
微信掃碼咨詢
在擬物化設計大行其道的時代,設計師在設計的時候會試圖在數字界面中復刻現實世界中的元素和質感,大家戲稱為「抄現實」。如今擬物化設計的熱潮褪去,但是在設計UI和網頁的時候依然在「抄現實」,只不過所「抄」的是更加深層的物理規則、運動特征和質感。
物理是一門相當古老的學科,但是并不是每個人都能理解其中的規則,但是幾乎所有人都能本能地感知到它的存在,當某個動效運動不合理的時候,會很本能地感知到它「不自然」,因為日常生活已經教會我們所有人什么樣的特征是「自然」的。
「自然」是安全的,是順應我們習慣的,自然也是吸引人的。對于設計師而言,我們的生活和自然的規律是最好的老師。

怎么借鑒呢?不妨看看Kikk Festival 和 Wed’ze?Goggles這兩個網站的設計。
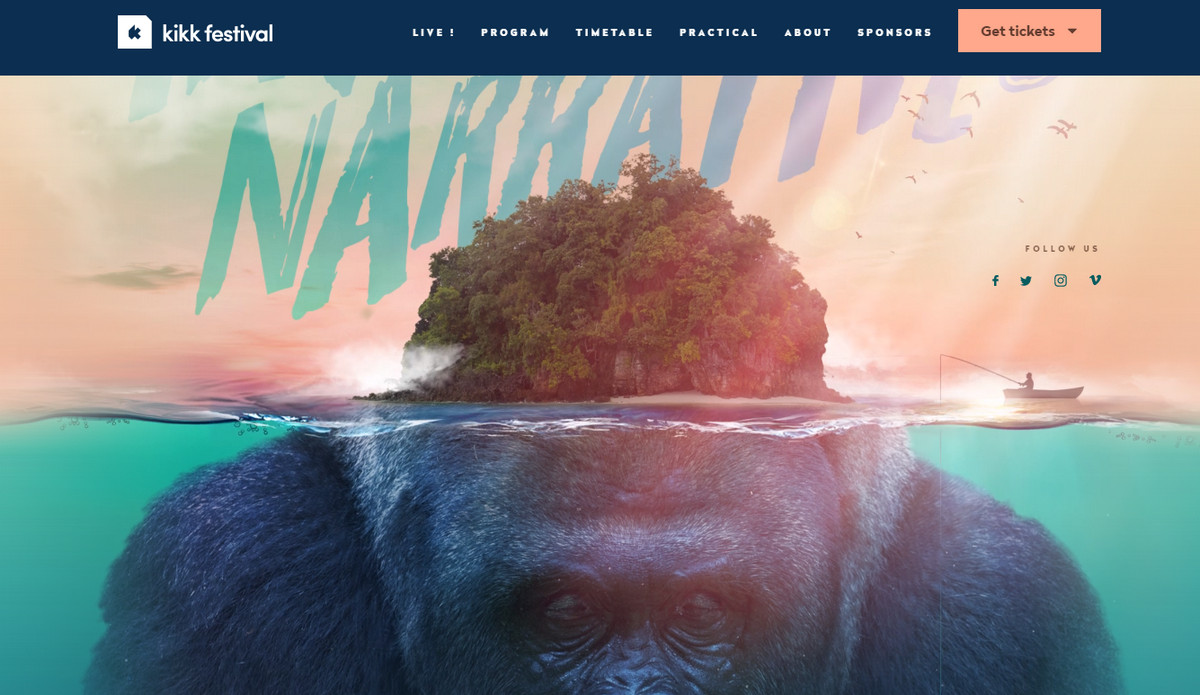
Kikk Festival 的首頁設計相當的壯觀,動態效果下的海洋場景近乎真實,而海島和大猩猩的合成效果則巧妙地借助相似的形體創造出錯位而雙關式的視覺語言。水是整個設計中看起來最自然的東西,也是創造錯位感的環境。

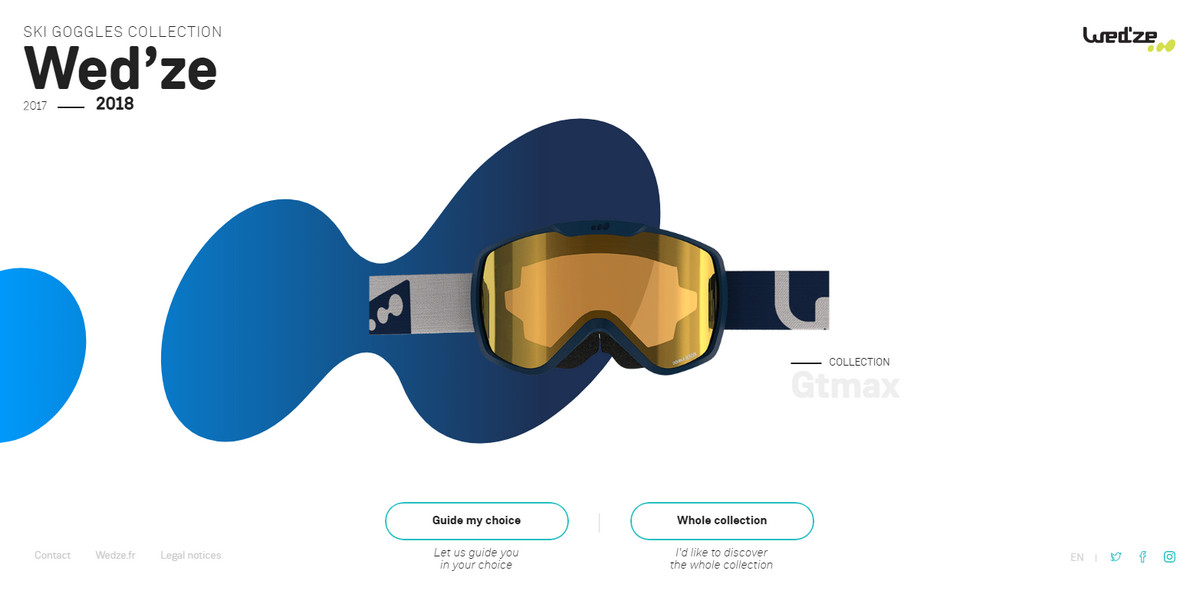
相比之下,Wed’ze Goggles 的頁面設計就沒有那么令人難忘了,但是它向我們展示了如何充分利用簡單的元素來制造充滿自然流體質感的視覺元素。他們的設計團隊使用類似流體的斑點來裝飾背景,巧妙地讓原本簡約空曠的頁面顯得不那么單調。
借助 WebGL、GSAP、Three.js 等較為前衛的技術,將物理運動質感帶入 Web項目,在這些項目中得到了體現。雖然我們絕大多數人在享受這些效果的時候,硬件設備的CPU 和 GPU 不可避免地更加消耗性能,但是這并不會帶來矛盾,我們也無法阻止設計師和開發者實現這樣的效果。合理地運用不同的代碼技術和各種成熟的特效庫,再驚人的效果都可以實現,以假亂真的質感,模擬現實的運動,這些都不成問題。
接下來,我們看看三個令人難忘的案例:Julie Bonnemoy、Studio Gusto 和 Ibiza Music Artists 這三個網站。出色的液體流動效果讓這些網頁足夠出彩,接下來我們挨個看看。

Julie Bonnemoy 的頁面當中加入了非常驚人的液態泡泡動畫,作為動態背景來使用,加上溫暖柔和的色調,整個頁面給人非常誘人的感覺。

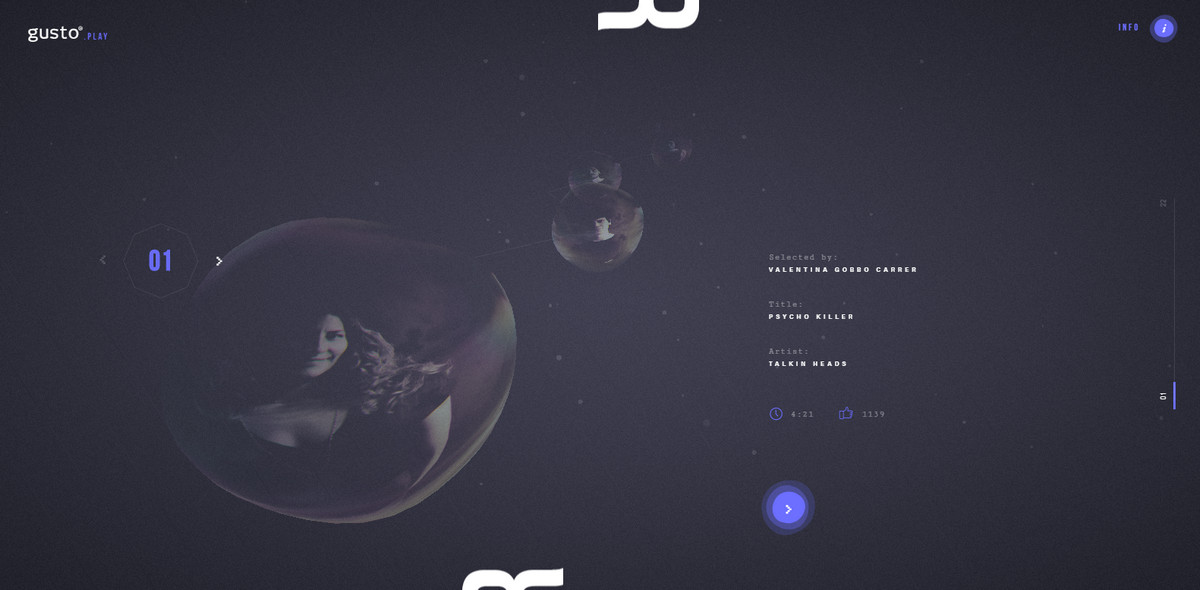
Studio Gusto 的首頁上使用了類似的設計,不過泡泡的質感不像液體,更加接近于肥皂泡的感覺,輕盈隨性。這個網站的設計是用于作品集展示的。

最后一個網頁是 Ibiza Music Artists,網站并沒有用水泡的設計,而是將頁面背景設計成了俯視角度下的水面,整體質感簡約,優雅,精致。
就像現實生活中水無常形一樣,在網頁設計當中,液體也可以以多種多樣的方式存在著。開發人員通過不同的流態,不同的視角,不同的色彩來構建不同的解決方案。就像之前的幾個案例所看到的:
o 液體可以構成平面,就像 Ibiza Music Artist?這個案例,帶著非常漂亮的波浪效果。
o 液體可以如同濃稠的溶液一樣向外擴散,就像 Booreiland 的網頁中那樣。
o 液體也可以具有方向性,向著特定的方向流動,就像 Republic?的頁面中所使用的效果,你甚至可以在它流動的效果中感受到液體表面的稠度。
o 而 Les Animals 中的液體效果則顯得更加輕盈,流暢順滑的效果更接近2D。
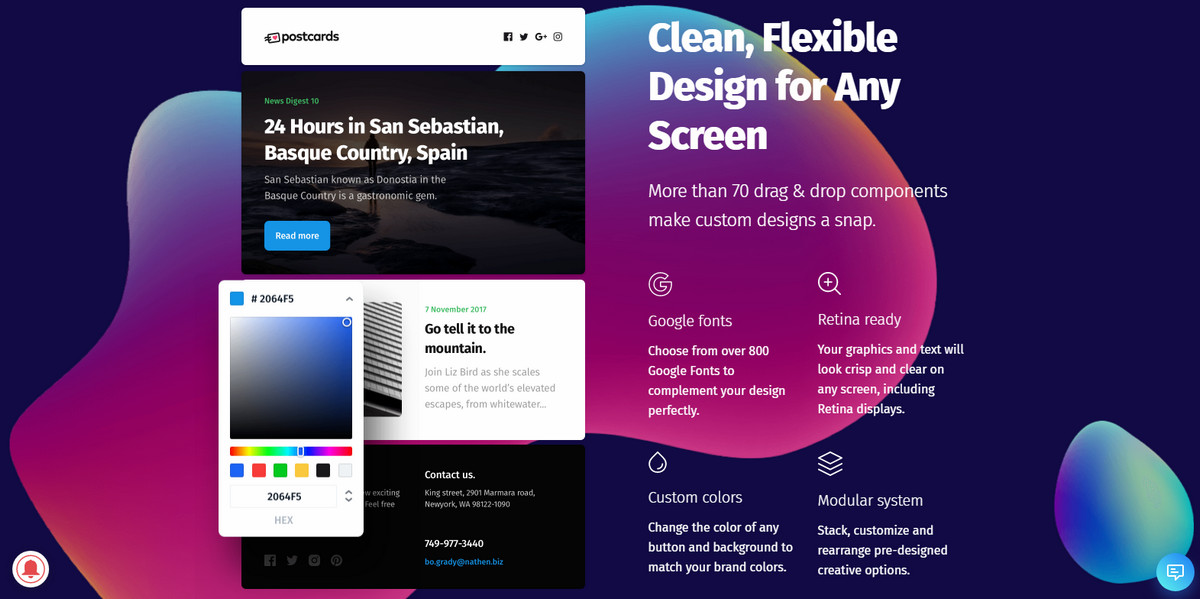
o Designmodo Postcards 的頁面中則使用了靜態的氣泡,結合微妙的視差和漸變效果,來達到有趣的視覺效果。




網頁中液體效果是千變萬化的,不同的視覺效果帶來的感覺截然不同,但是它們大都遵循物理規律。你可以利用這些規律,讓設計服務于你的想法。
網頁中的液體效果通常都是裝飾性的,營造氛圍,傳遞感受,提升設計感。
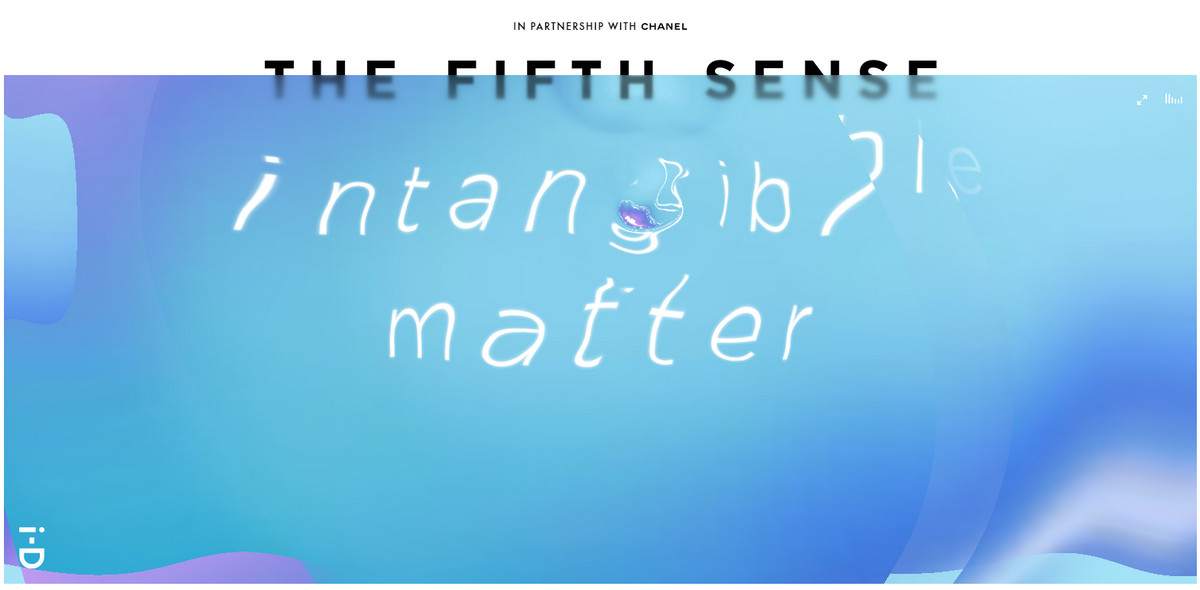
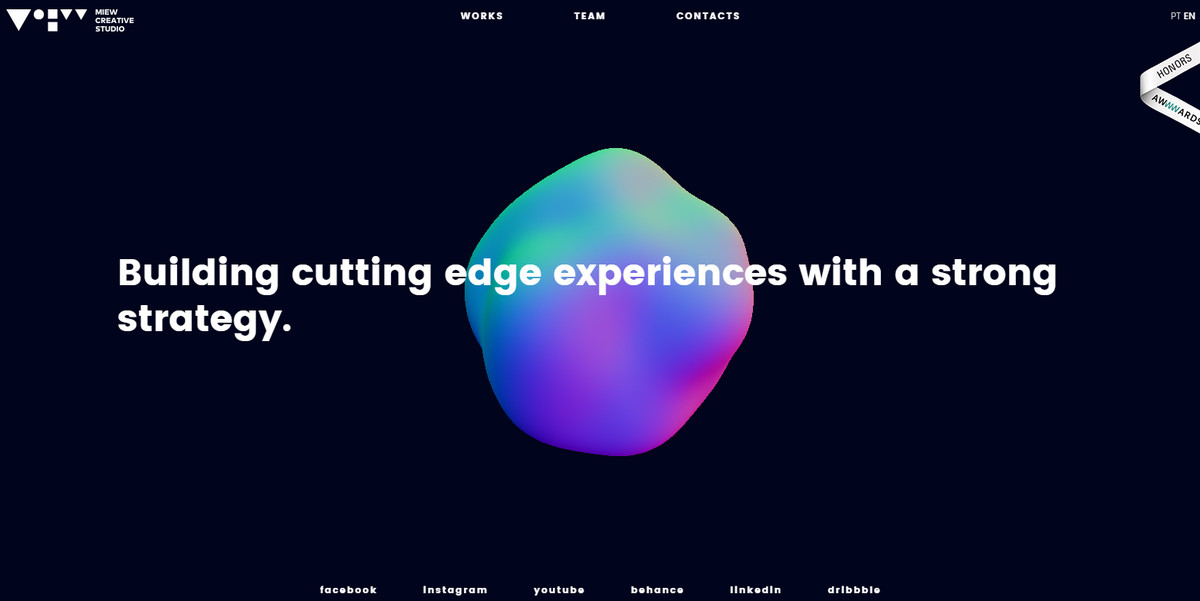
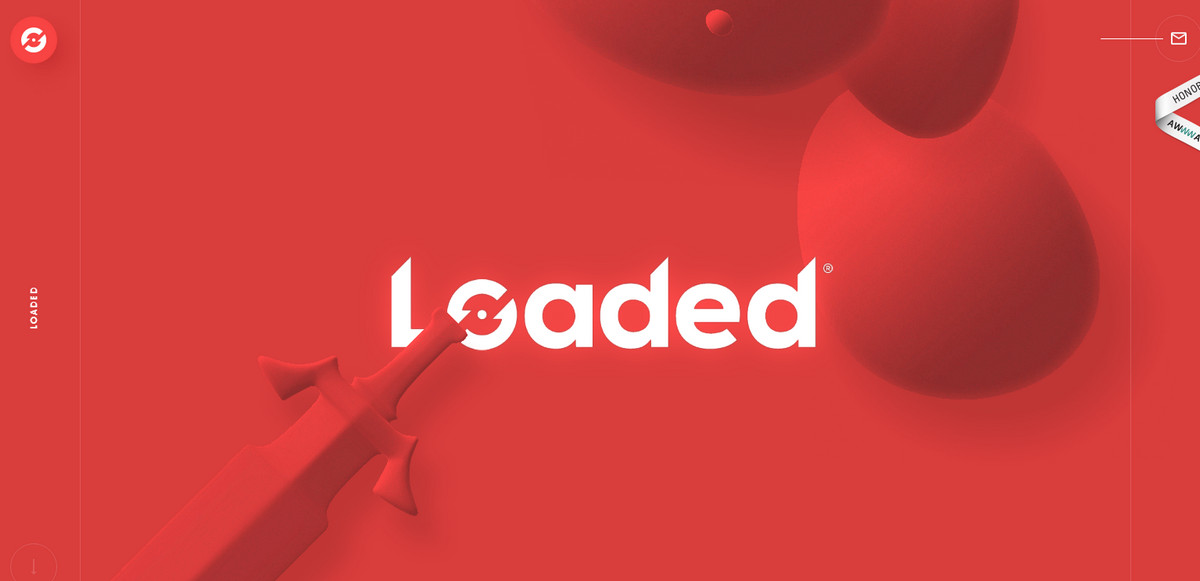
所以,在設計的時候,可以像 Intangible Matter 這樣占據整個頁面的區域,就像水面一樣,不留下一點空隙。也可以像 Miew Creative Studio 或者 Loaded 這樣,僅僅只是讓液態效果占據首屏,用來吸引用戶的注意力。



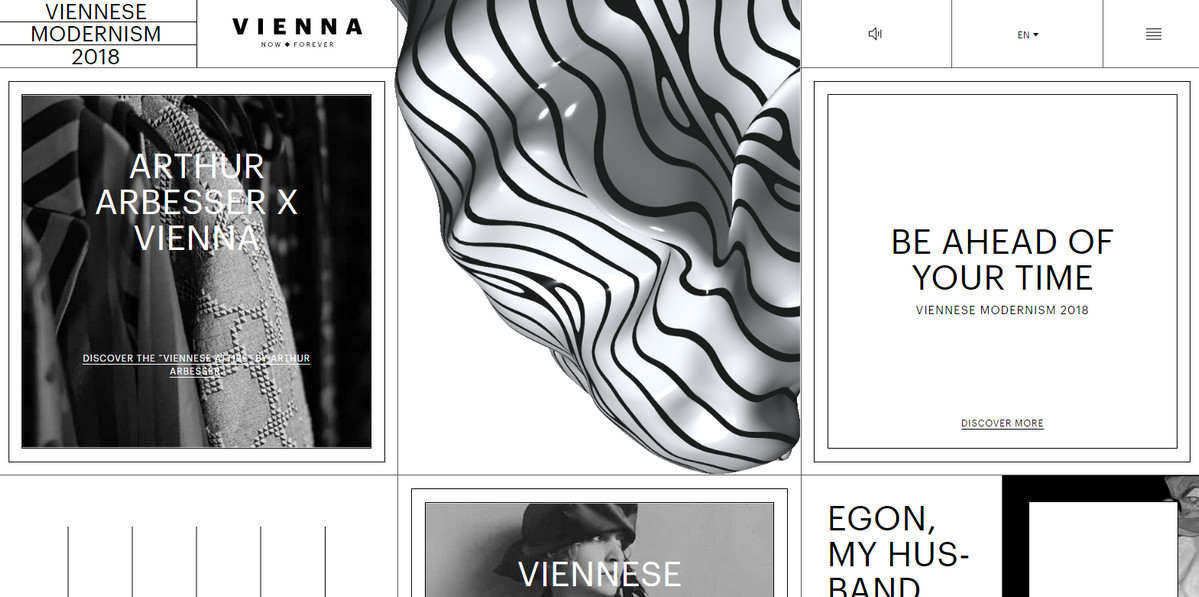
而在 Viennese modernism 2018 這個網頁當中,液態效果甚至是網頁所涉及到的展覽當中的一個組成部分。這個案例當中,液態效果是現代主義設計的代表,為整個網頁的氛圍作出了貢獻。

通過這些案例,我們可以了解到液態效果的作用主要有:
o 豐富用戶體驗
o 給人留下深刻的印象
o 完善整個頁面給人的感覺
o 優雅地填充留白或背景
o 避免頁面看起來太簡單
液態效果所帶來的功能其實也可以很重要:
o 放置視覺錨點,以不那么引人矚目的方式來引導用戶注意力到特定的地方。
o 通過動效,為用戶提供視覺路徑
o 為整個設計提供一致性
o 提升項目本身的創造性和專業性
當然值得注意的是,液態效果本身對于服務器和用戶的電腦本身的性能要求比較高,開發的時候需要注意。
水是人類最熟悉的元素,對于人類而言,有著本能上的吸引力。雖然這并不是設計師和開發者在網頁中使用它的主要原因,但是它確實做到了抓人眼球這一點。如果技術支持,不妨多嘗試一下。
原文地址:https://www.uisdc.com/liquid-web-design
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


