
微信掃碼咨詢
在一個 B 端頁面當中,關于柵格的使用方法,你或多或少都會有所疑惑。它究竟是如何使用?柵格在實際工作當中的使用方法是什么?今天我們就聊聊 B 端系統當中的柵格。
老規矩,我們在講柵格之間,先科普一個知識點,為何會有柵格?
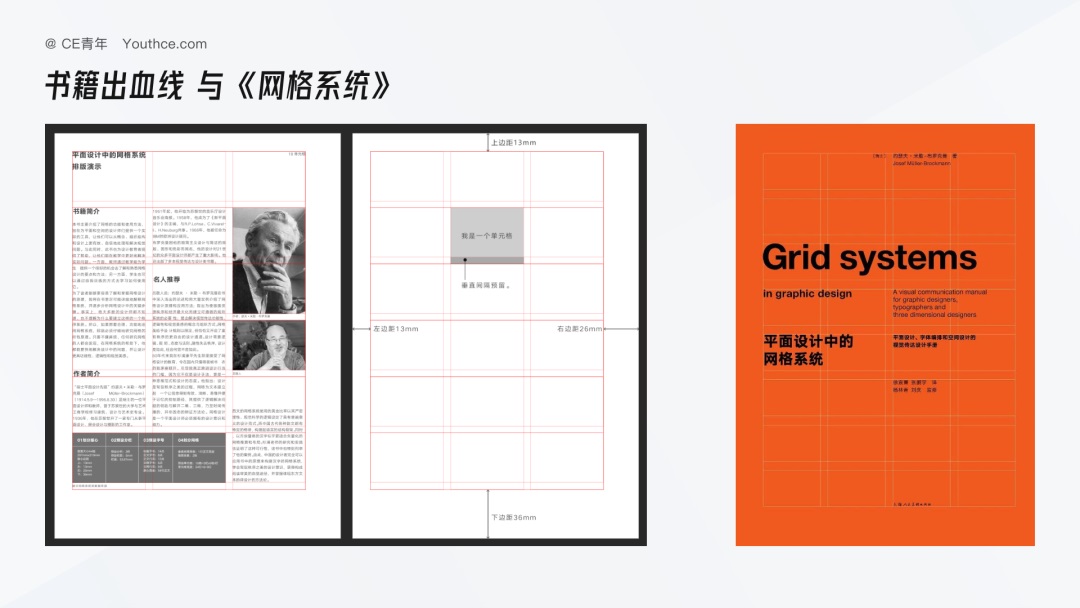
早在平面設計開始之初,就有對“柵格”的使用記錄。(不過那時不叫柵格,而叫網格)因為印刷機器以及切割工具的限制,導致在頁面的板式設計需要一定的出血線用于防止書籍內容的缺失,因此出現了當時非常火爆的《平面設計中的網格系統》一書。

雖然這是一本非常老的書,但是設計本身就是相通,將其核心思想用在圖標設計、網頁設計、B 端設計當中都有著明確的指導意義
而在設計(網頁端、桌面端)產品時,對于空間上的理解,一直以來都是令人頭疼的問題
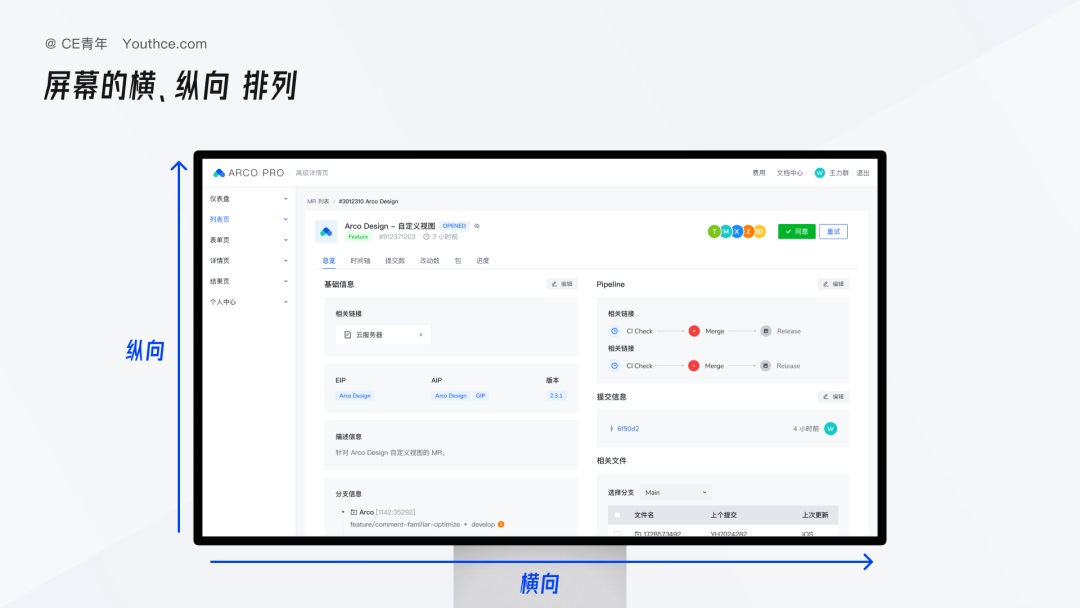
我們將屏幕當中的設計空間分為橫向與縱向兩個維度:

橫向:
由于大多數顯示器都是寬屏的形式,導致我們大多數頁面內容都是通過橫向的方式進行列式排布,也就導致縱向導航、二三級內容分布較多;而市面上所要兼容的橫向尺寸較多,大致分為:1920、1440、1366、1280,而怎樣將如此多的尺寸,擺放不同的元素,這才是設計的難點。
縱向:
屏幕的縱向的空間同樣十分關鍵,當內容在橫向無法滿足時,則會增加屏幕縱向的內容量。但是我們可以通過瀏覽器的特性,縱向的內容通過滾動條進行收折,進而實現兼容。
前面說了這么多,我們來聊聊柵格的定義。
柵格:是對界面當中元素橫向排布的一種模式,主要用于大型區塊間距的排列,不適用于圖標與文字間隔的小型元素。

這里有兩個重要點:
1. 橫向排布:代表著柵格的用法,這也是為什么柵格都是一列一列的原因。
2. 用于大型區塊:不是任何內容都可以用柵格,比如在卡片當中的圖標、文字,更多是要分析整個卡片,將其看作一個整體,如上圖。
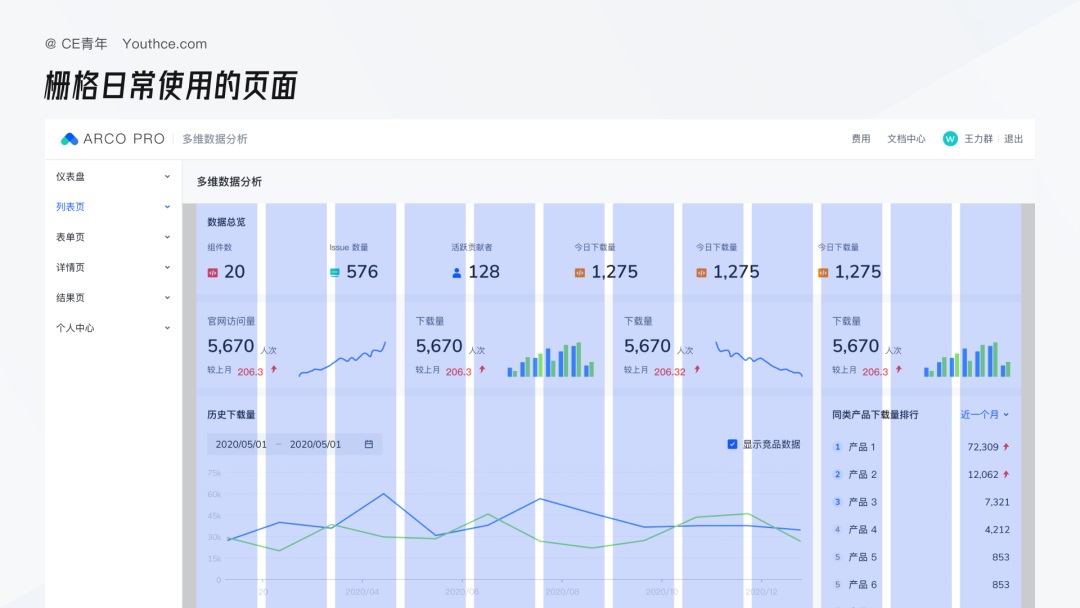
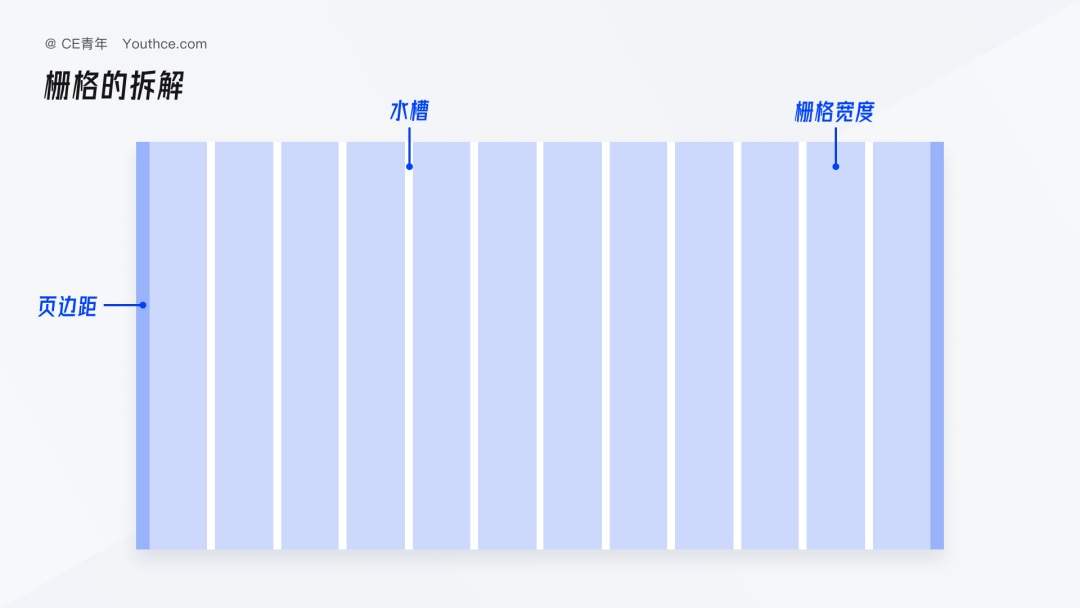
在一個常見的柵格當中,一般分為 頁邊距、水槽、柵格寬度

頁邊距:是柵格與外層信息的保護區域
因為在整個柵格系統當中,除了柵格之外,往往還會有其他的內容進行展示(如上上張圖,柵格日常的使用頁面),而我們正好可以通過頁邊距的方式,將其進行區分。我們以常見的 B 端界面為例,通過頁邊距可以將側邊導航與內容頁進行區分,保證頁面間的親密性,常見的頁邊距尺寸一般為 20px、24px。
水槽:是確定柵格寬度間的固定間距,通常是幫助柵格內的元素進行更為合理的排布
水槽目的就是為了統一元素間的距離。比如現在頁面當中有兩個卡片的內容,而使用水槽,我就利用這兩個卡片的內容,確定其間距(再次強調柵格用于確定橫向內容)方便柵格當中元素的信息排列
柵格寬度:是柵格當中內容所占的基本寬度,一個柵格寬度往往是通過內容寬度、頁邊距、水槽排除過后所剩的寬度平均得出,一般會分為 12 欄、24 欄兩種方式
柵格寬度的確定,其實就是一個數學題,先給你一個公式(不建議用):
(A×n) – i = W
A:一個柵格單元的寬度;a:一個柵格的寬度;n:正整數;i:水槽寬度;W:頁面的寬度
雖然公式好像是萬能的,但我不喜歡死記硬背,來深入講一講這個公式背后的邏輯和使用方法:
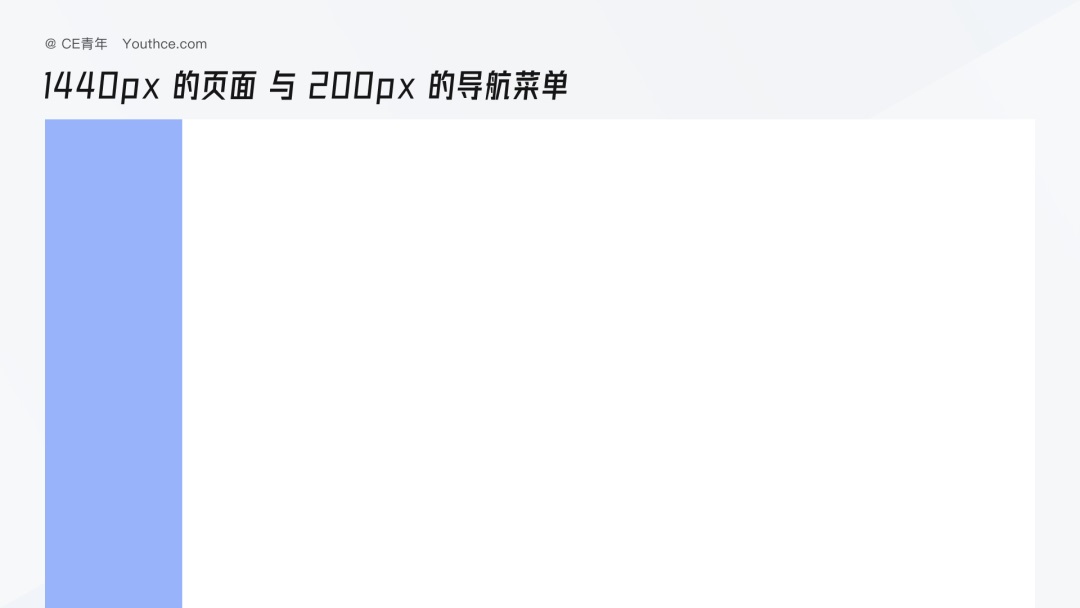
以 1440 的頁面為例,通常 B 端產品左側會有一個導航菜單,假設為 200px,因此整個柵格的內容頁則為 1440 – 200=1240px

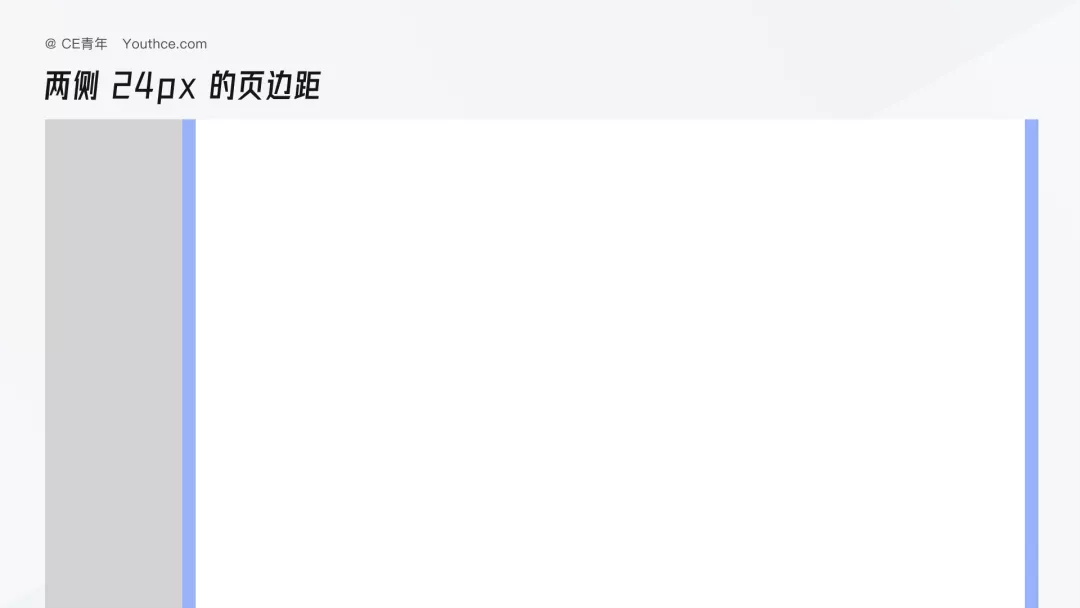
然后設定頁邊距寬度為 24px,一個柵格會有兩條頁邊距,剩下寬度則為:1240 – (24*2)=1192px

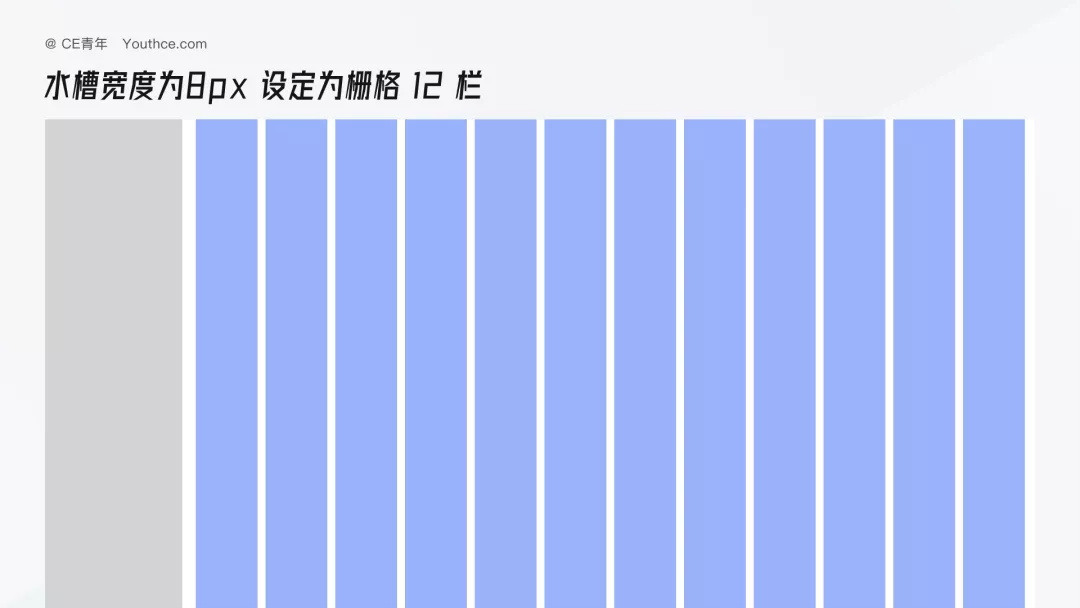
接著設定整個柵格為 12 欄,水槽寬度為 8px。因為水槽位于柵格的左右兩側,也就意味著水槽的數量會比柵格少一列(別問為什么,問就自己去下面圖片數一數)也就是 1192 – (8*11)=1104px
最后因為在水槽已經確定柵格為 12 欄,整個柵格的寬度則為:1104/12=92px

如果還不能理解,建議跳到開頭,再看一遍
這里有兩個關鍵點
整個柵格的順序不能亂:頁面寬度→頁邊距→水槽→柵格寬度。因為我們的柵格一定是從大到小,從外到里,不然做出來的內容很容易無效
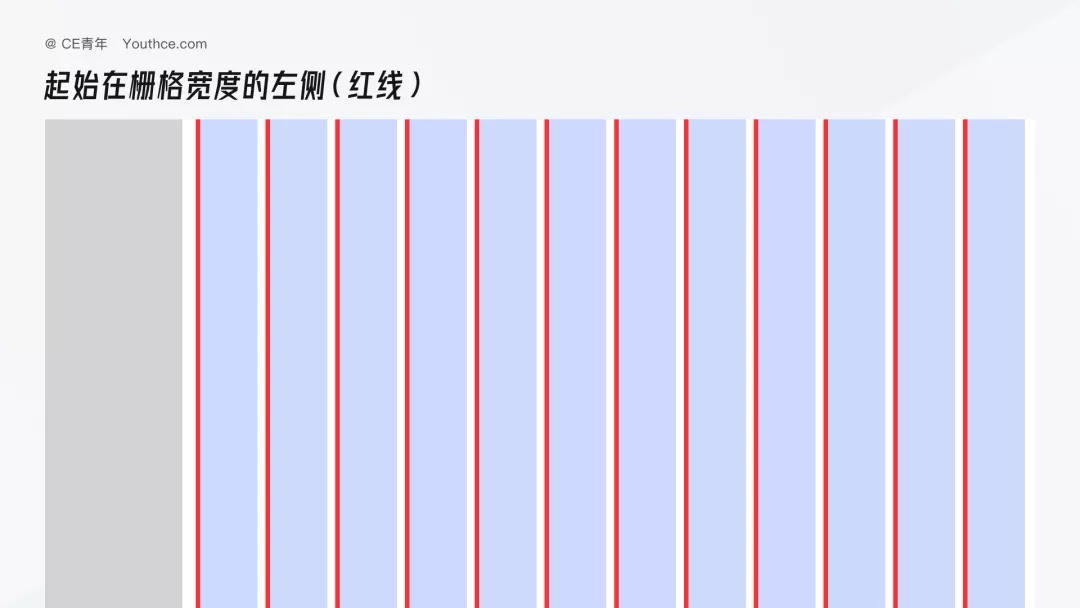
將元素擺放在柵格中,還需要注意起始位置與結束位置。這里教你們一個口訣:起始在左,結束在右;換句話說就是元素的起始位置必須放在柵格寬度的左側(圖中的紅線);

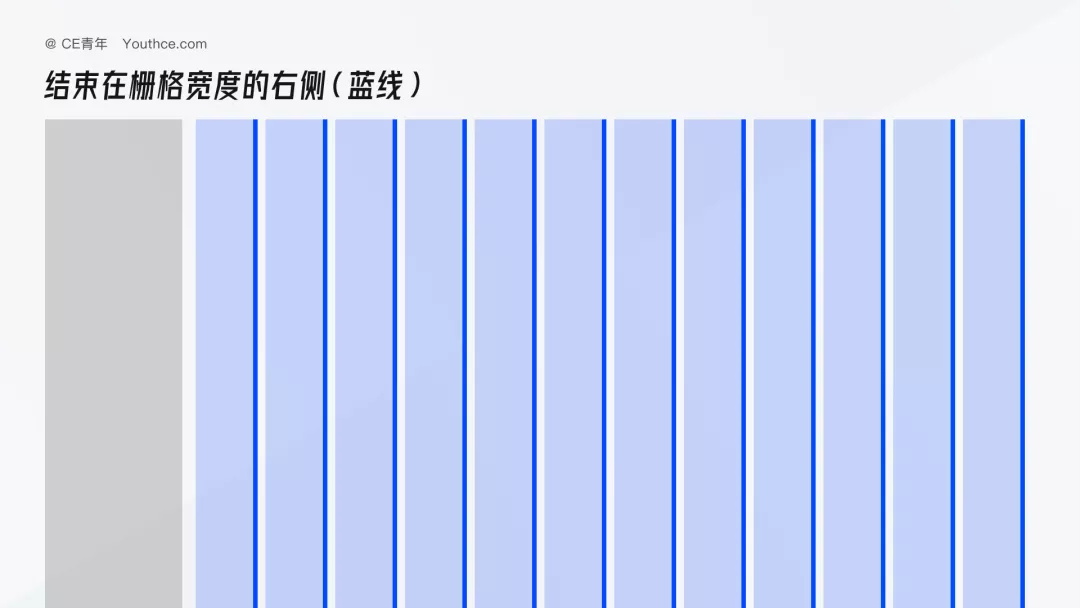
結束位置必須放在柵格寬度的右側(圖中的藍線)

這樣的方式也是為了避免很多設計師知道畫柵格而不會用柵格,出現一些低級錯誤

原文地址https://www.uisdc.com/b-end-grid-definition
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


