
微信掃碼咨詢
前景提要
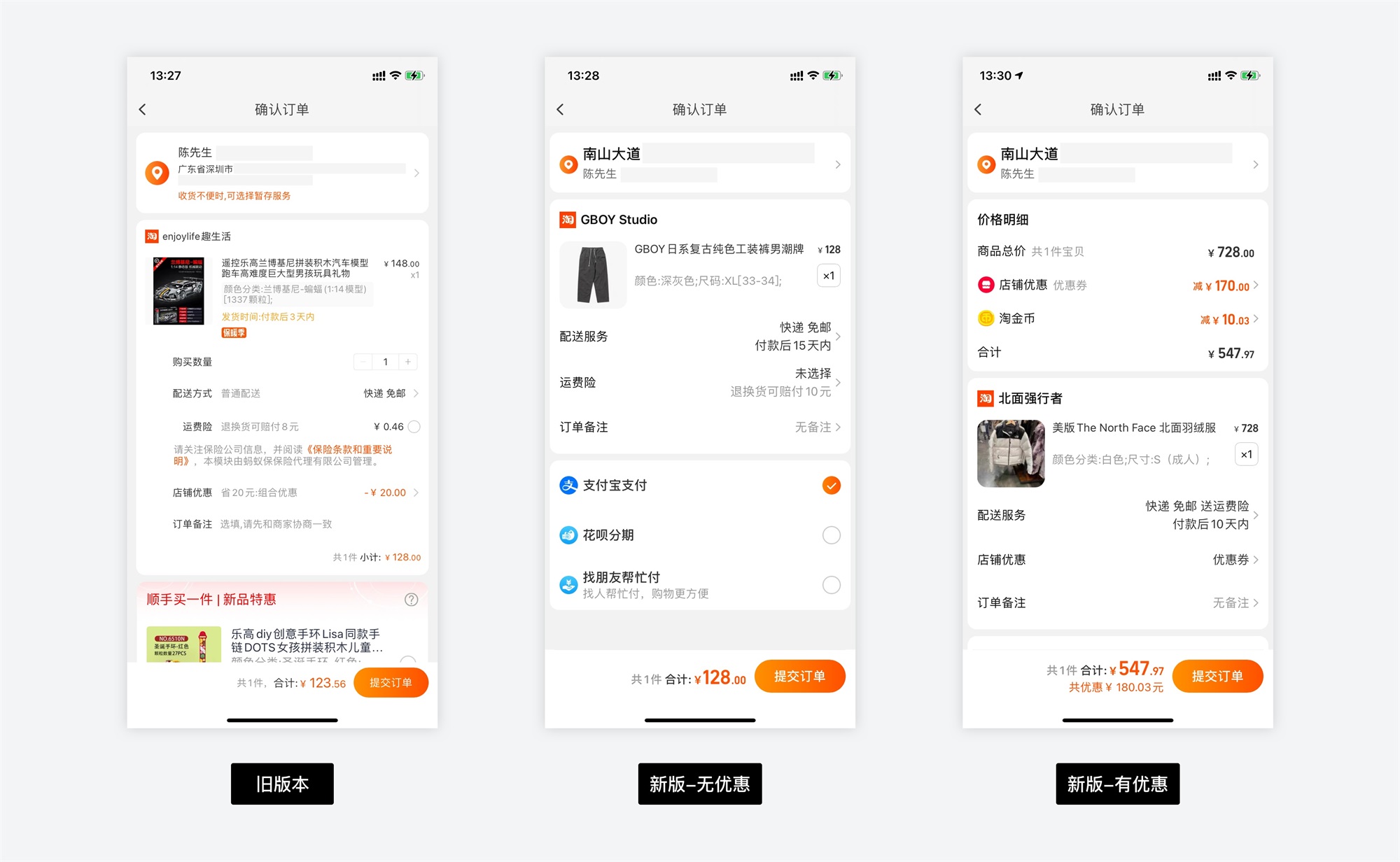
上個月淘寶新版本訂單頁的改版大家對整個改版都給與了高度贊譽,今天再次體驗,發現并不是所有商品的訂單頁都是新版樣式,想來淘寶應該也在進行測試,去驗證改版的有效性。
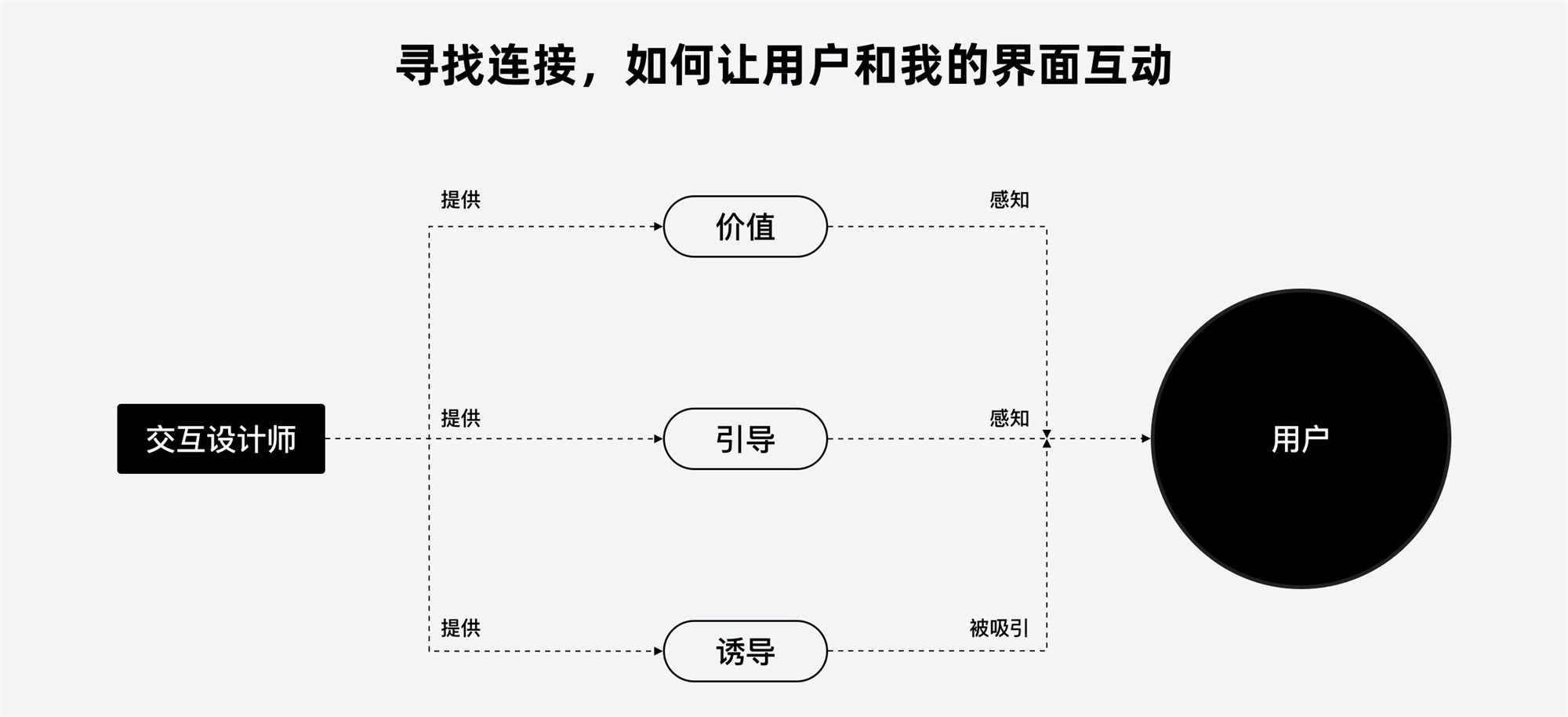
先不管后面數據如何,今天我們來聊聊,交互設計師在做這種轉化頁面出發點是什么?可以采取什么手段去承載流量,提高轉化。

從上圖可以看出在未增加新功能、新頁面的情況下,設計師對頁面信息、結構進行了重整,你會發現更注重用戶價值的傳遞,整個頁面更加高效,用戶關注的信息點都很突出,并且有這么多優惠,讓用戶心理感覺更省錢了。以上這些都是為了去傳遞用戶價值,不斷的刺撓用戶心防,讓用戶破防!今天從交互設計師的角度闡述下如何去做轉化頁。

凸顯價值
在這個信息爆炸的時代,人都不愿意在無意義的事情上浪費一秒鐘,而面對產品界面也是一樣,看一眼沒有看到自己從中能得到什么可能就劃走了。所以在轉化頁這種承流量的頁面,凸顯用戶價值非常重要。
我們首先應該明確你目標用戶想要的到底是什么?是優惠?是承諾?還是被認可?如:購物類產品,用戶在平臺上可以獲得什么價值?除了可以不用去實體店在家就可以下單(滿足惰性)外,在使用 APP 過程中還能獲得什么價值?購物的爽感、有優惠便宜感覺自己賺到了?所以具體設計轉化頁的時候就是要抓住這些最關鍵點,然后進行放大,不斷刺撓用戶心防。
1. 讓用戶感覺省錢
其實絕大多數用戶都不是理性消費者,因為人性原因,我們的思考方式大多都是被系統 (無意識且快速,不費腦力)占據的,讓消費者失去了理性的誘因有很多,比如:占便宜、錯過、恐懼、好奇、虧欠、虛榮、逆反等等。其中便宜和錯過是最常用于設計中的。
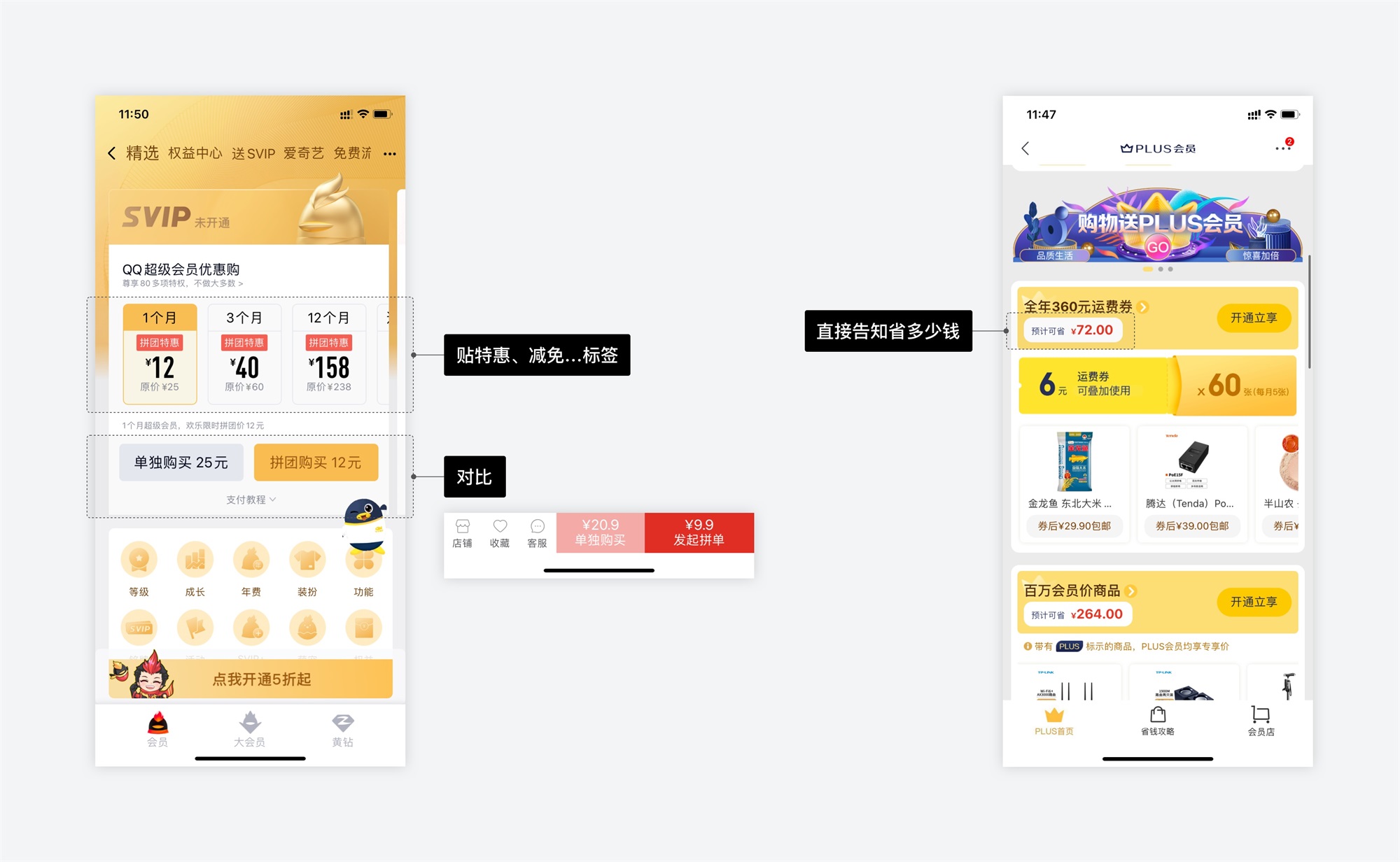
直接 | 通過優惠標簽、對比、簡單粗暴告知省了多少錢

便宜并不是真的便宜,而是讓消費者感覺到占了小便宜。相比較拼團特惠標簽,直接將用戶可以省多少錢展示出來,對用戶的沖擊會更強。
間接 | 營造一種錯過就虧了、就沒有了的感覺
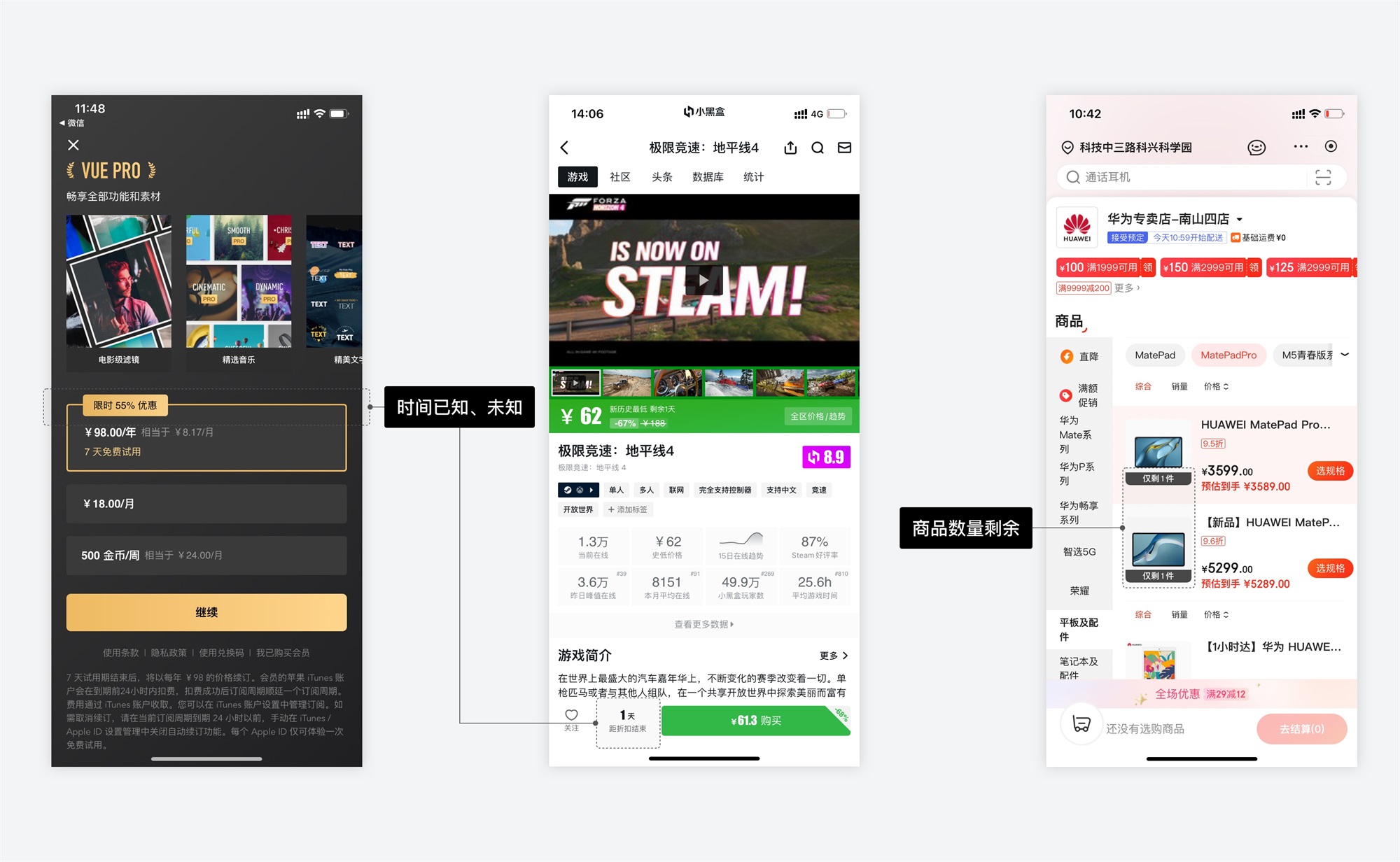
這在心理學叫:損失厭惡,它指的是人們對已經擁有的事物會習慣性地視若無睹,只有在失去或即將失去的時候才會產生加倍的珍惜感。對應到收益與損失上在人們心理敏感程度上來看,比起收益,人們對于損失更加敏感,這就是為什么在雙十一期間,各大商家都打著:“全年最低價,再不買就漲價、不買你就虧了、搶光了…”的標語,但是這種只是感覺上給人們造成好像真的“虧大了”,但是就算買到其實也未必賺到。所以,我們在具體界面上也可以適當采用這個原理技巧,增加緊迫感和稀缺性元素,營造一種錯過就虧了的感覺,讓用戶在猶豫時,能夠斬釘截鐵的按下 “轉化按鈕”!

上圖 VUE、脈脈都是采用“限時”的這個手法來因遭稀缺性與緊迫感,從而增加用戶購買欲望,而京東則采用“僅剩 1 件”“一年歷史最低價”的方式來營造緊迫感。
2. 強化產品賣點打消用戶疑慮
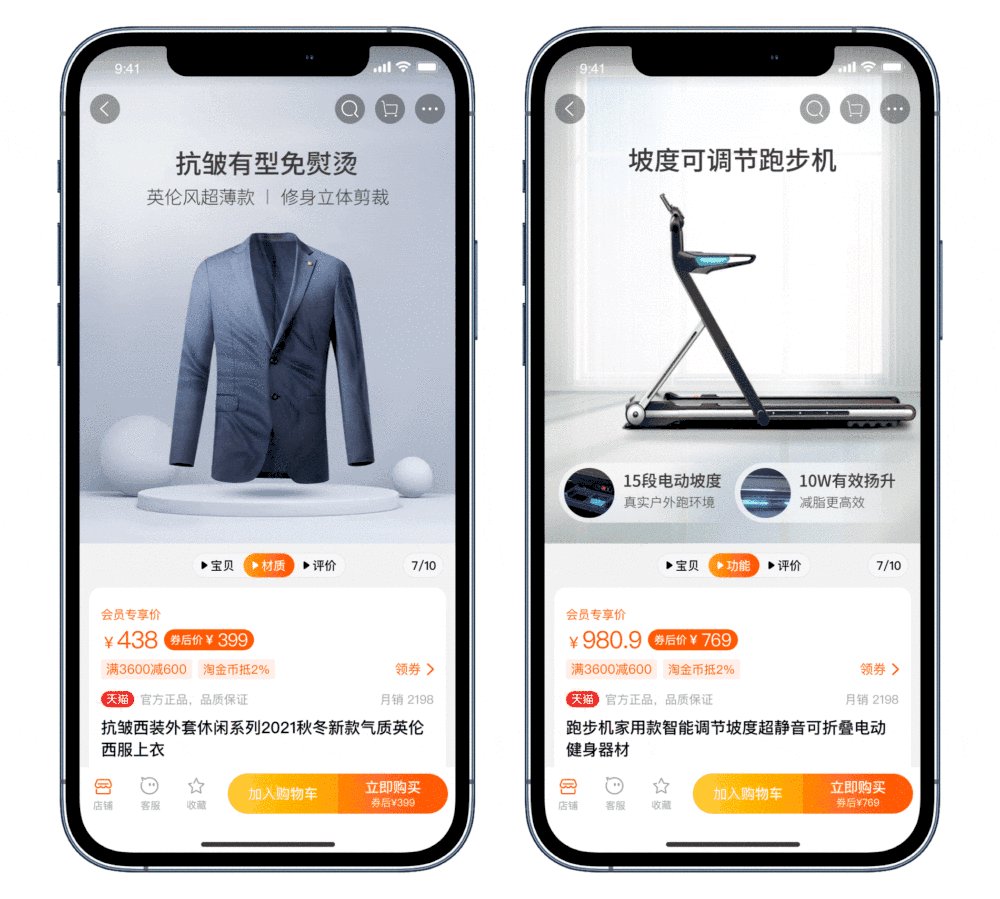
你可以看到現在各大電商上的物品的展示圖都從原來的靜態圖向動態圖及視頻化方向演變,這這種手段就是為了更加高效,直觀的展示產品本身的特質,讓用戶看了一目了然。在通過分析得出產品最終賣點后,在呈現形式上交互設計師也需要多多考慮。以下重點在展示產品賣點方式上進行闡述。
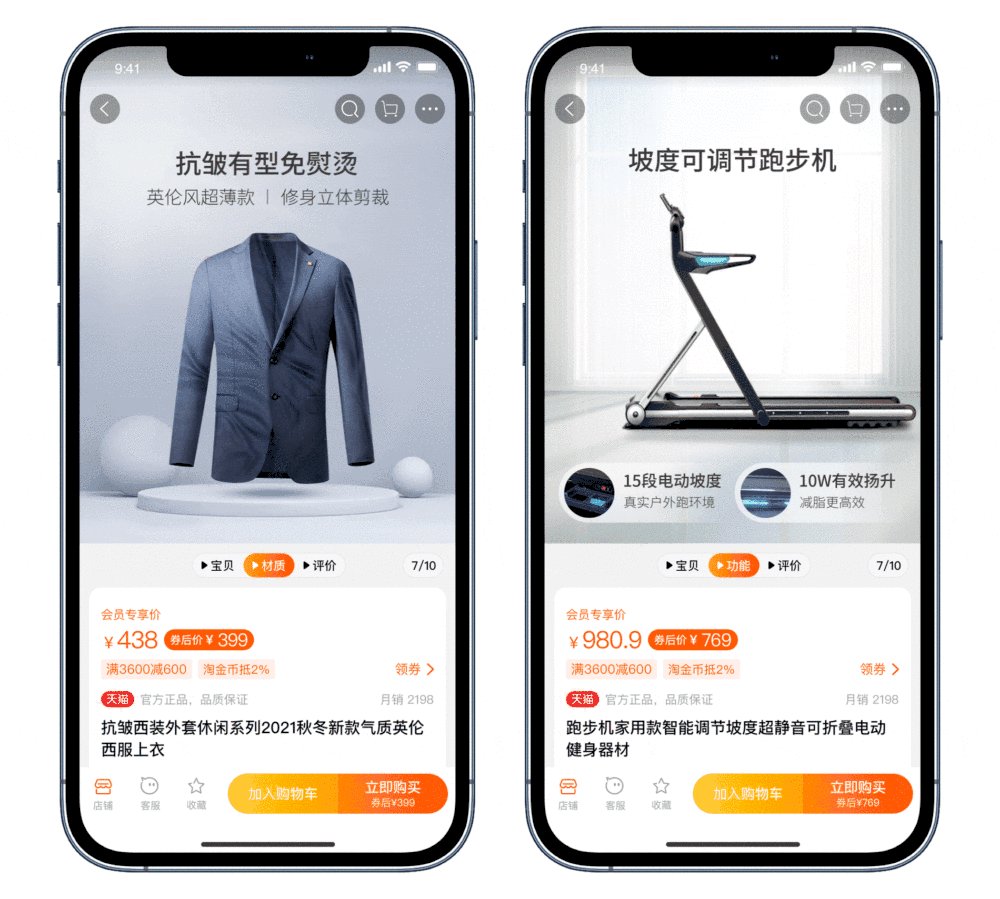
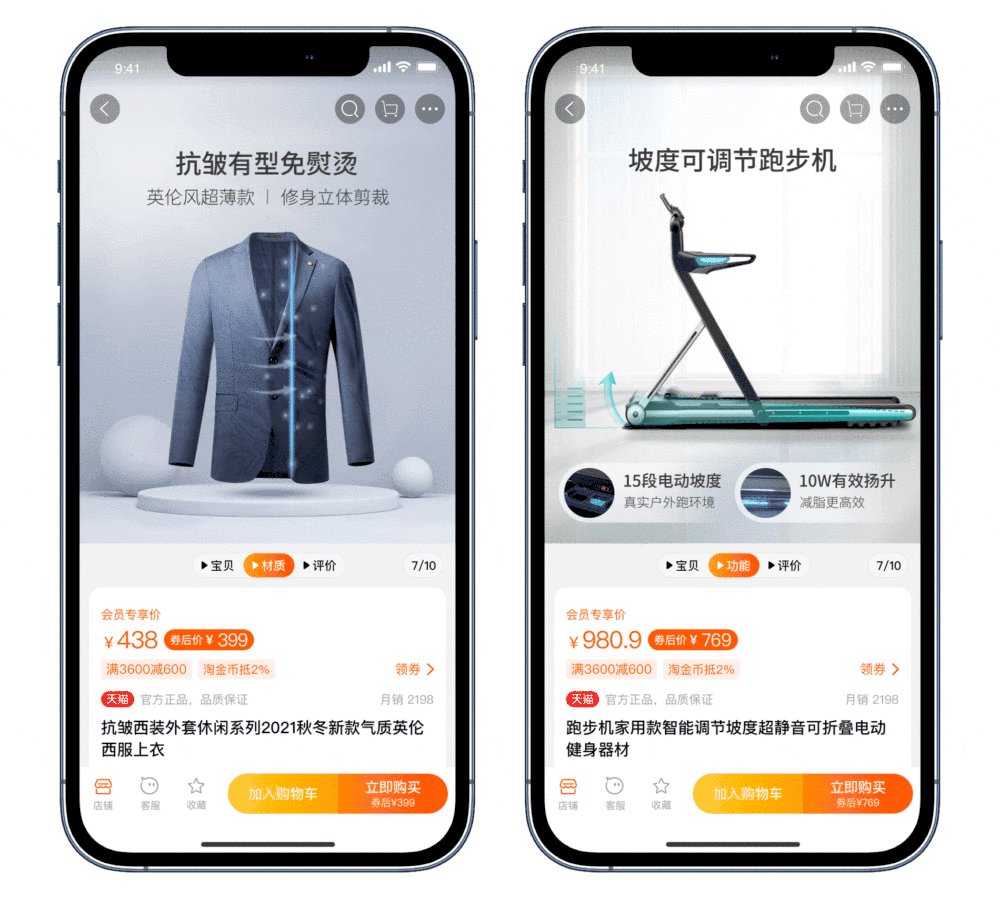
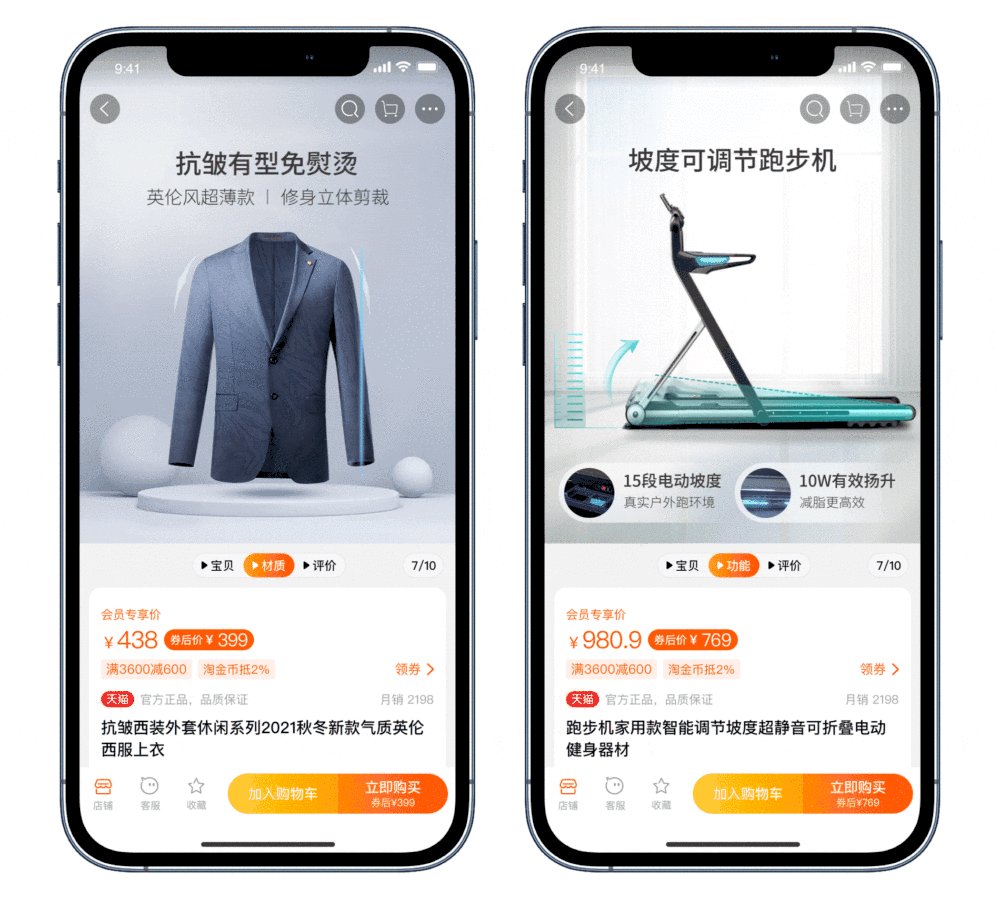
動態化展示
淘寶上的商品動圖,非常直觀的展示產品核心特性,幫助消除用戶疑慮。

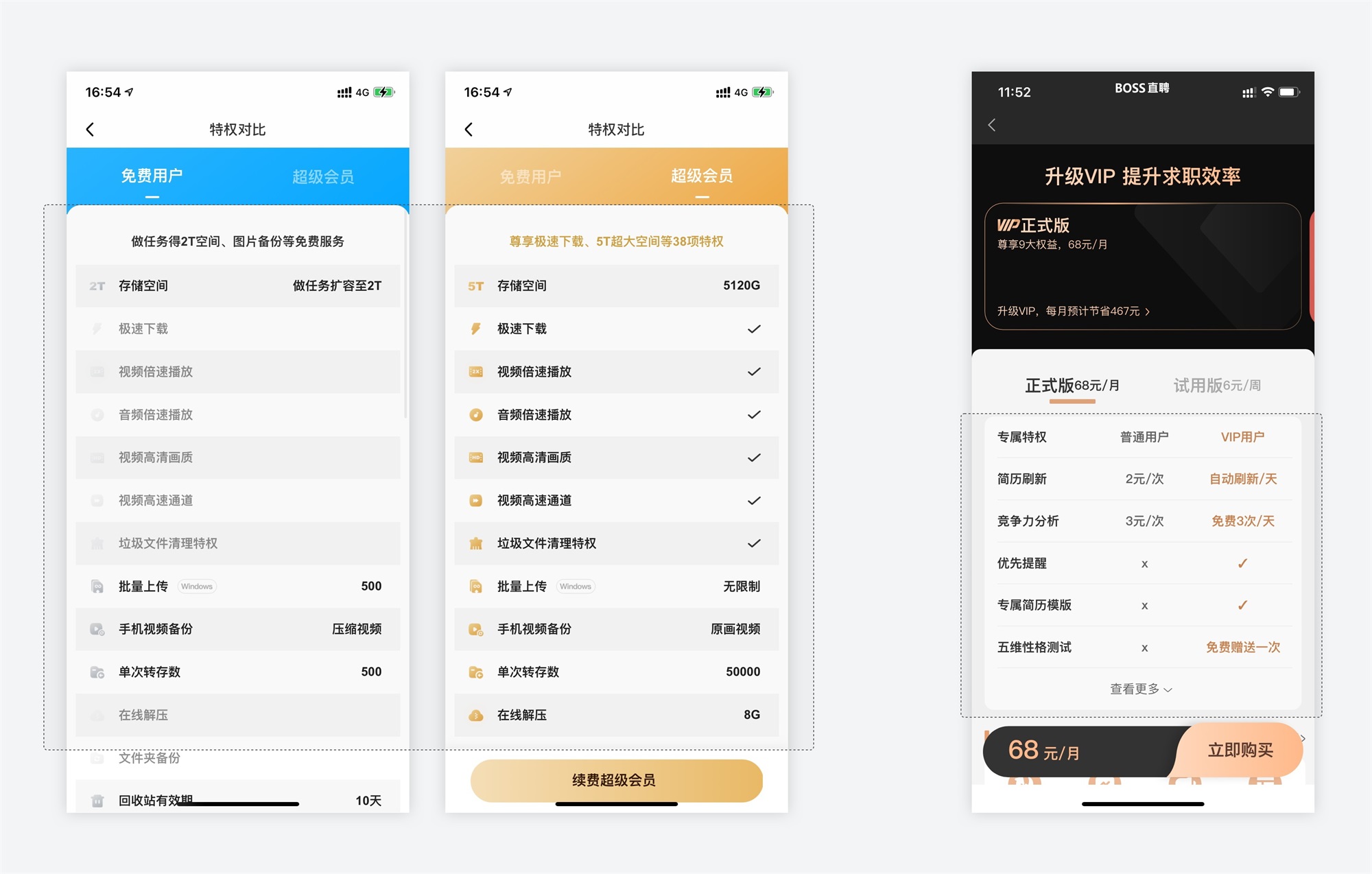
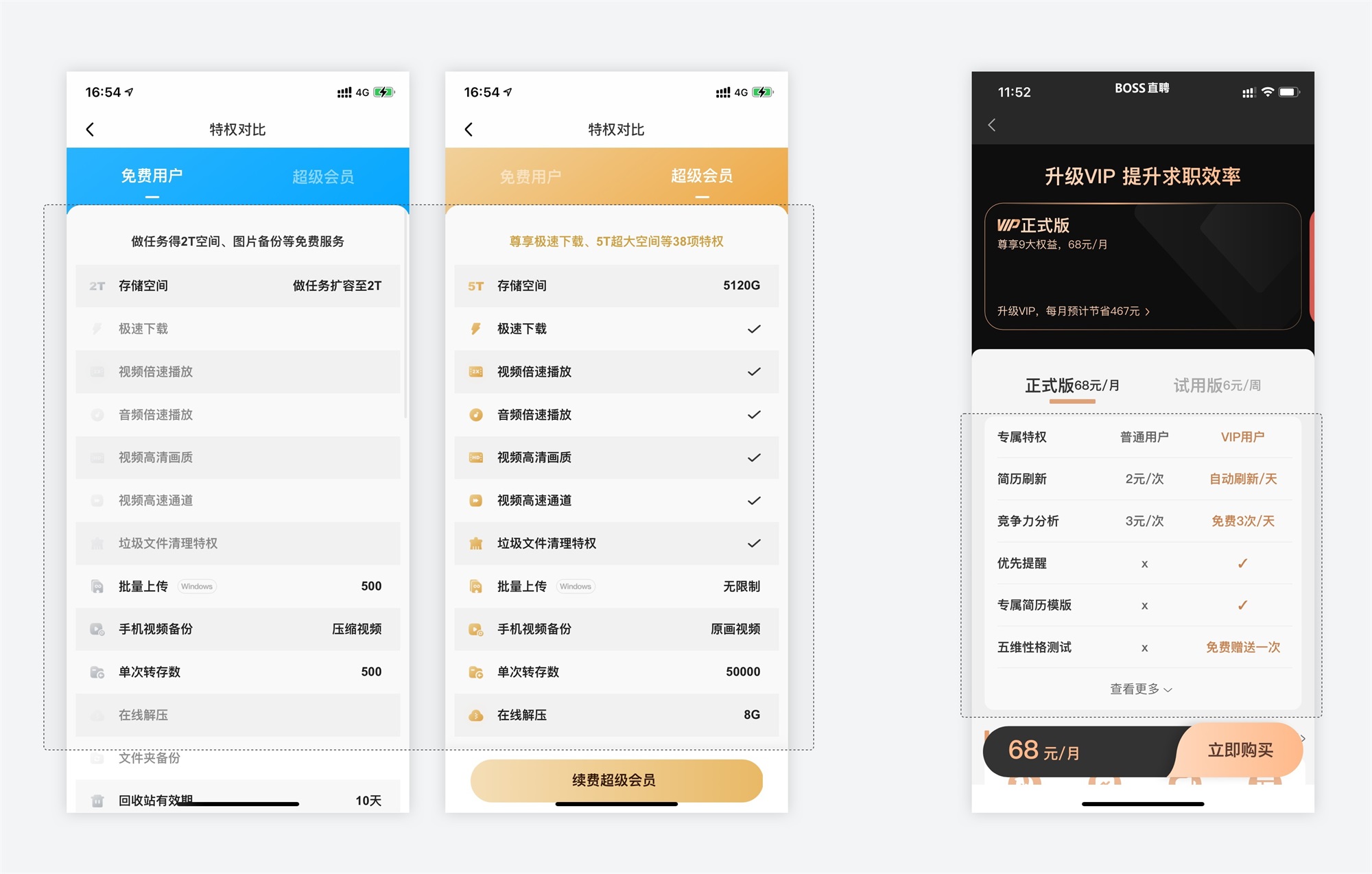
對比型展示
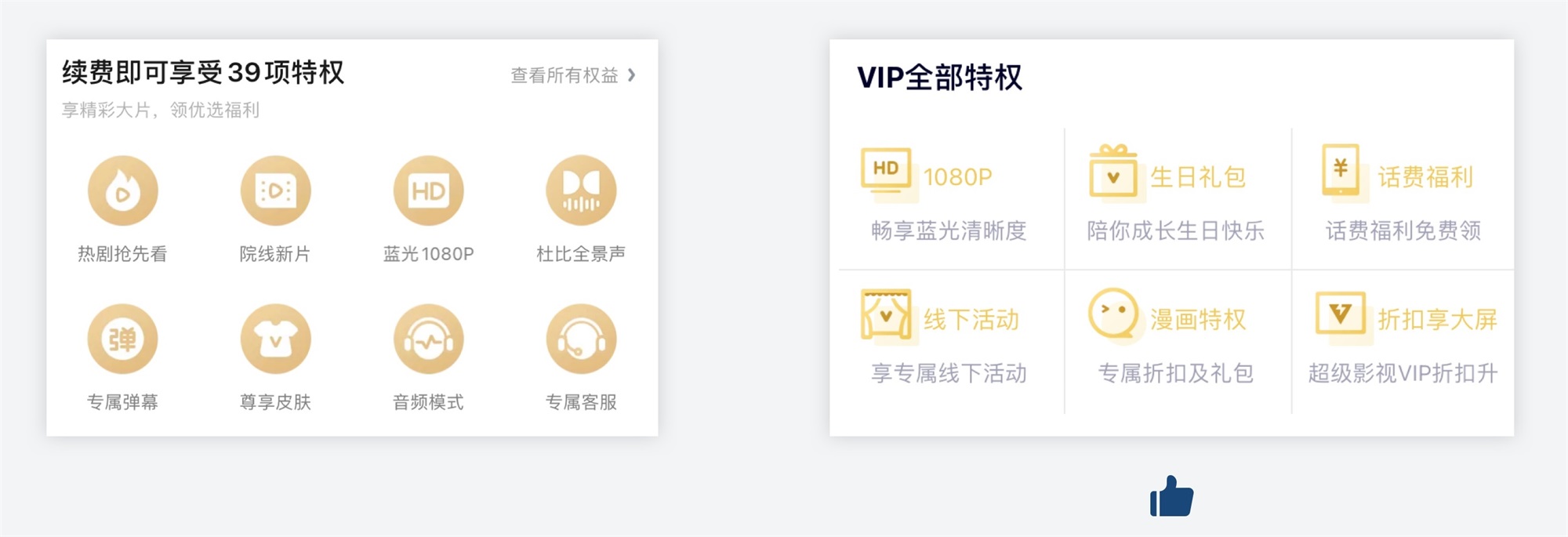
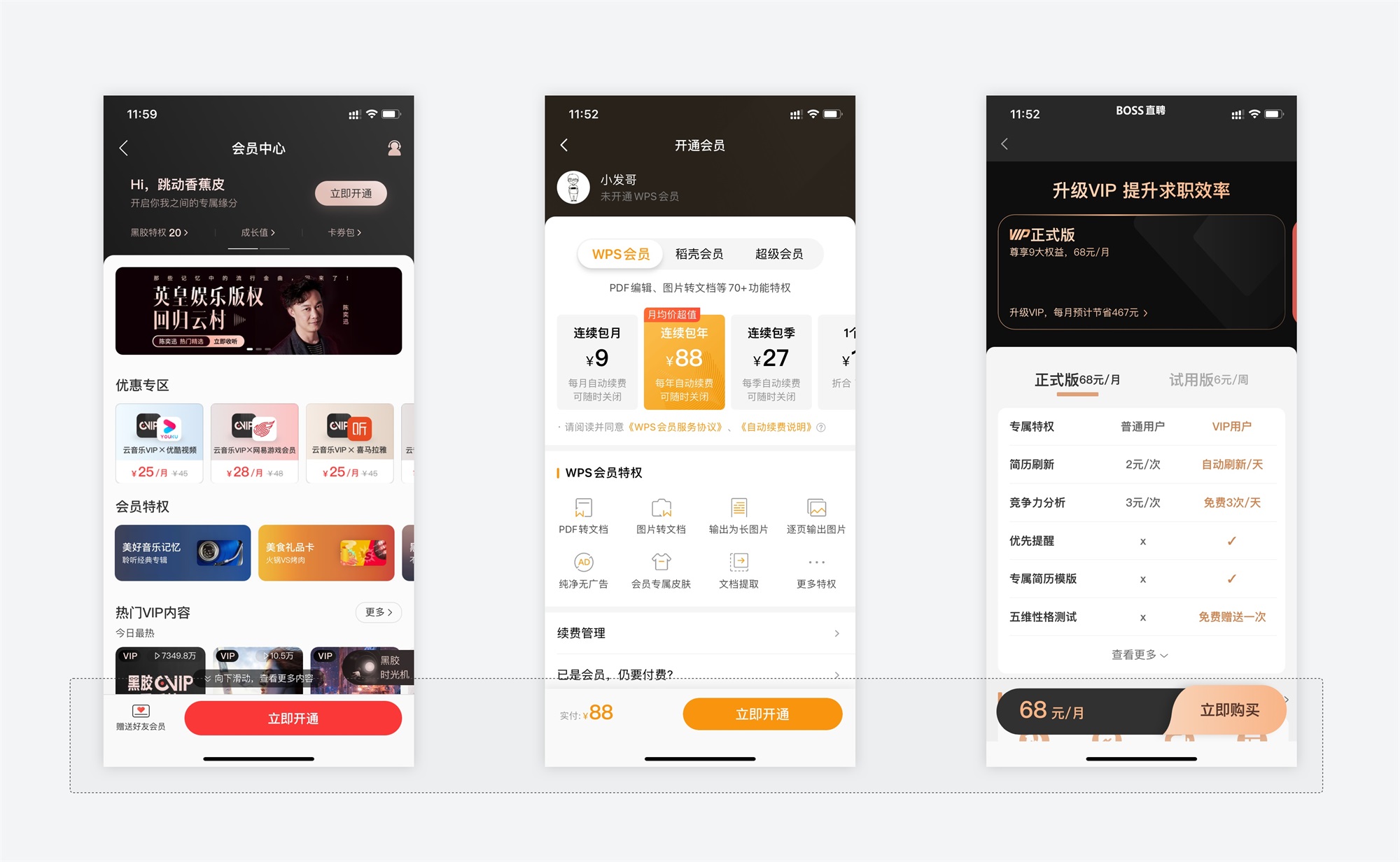
通過列表直接展示普通用戶和會員用戶間的差異,這樣的方式直觀,代入感強,能夠很好體現產品本身的服務價值,更容易打消用戶購買疑慮。

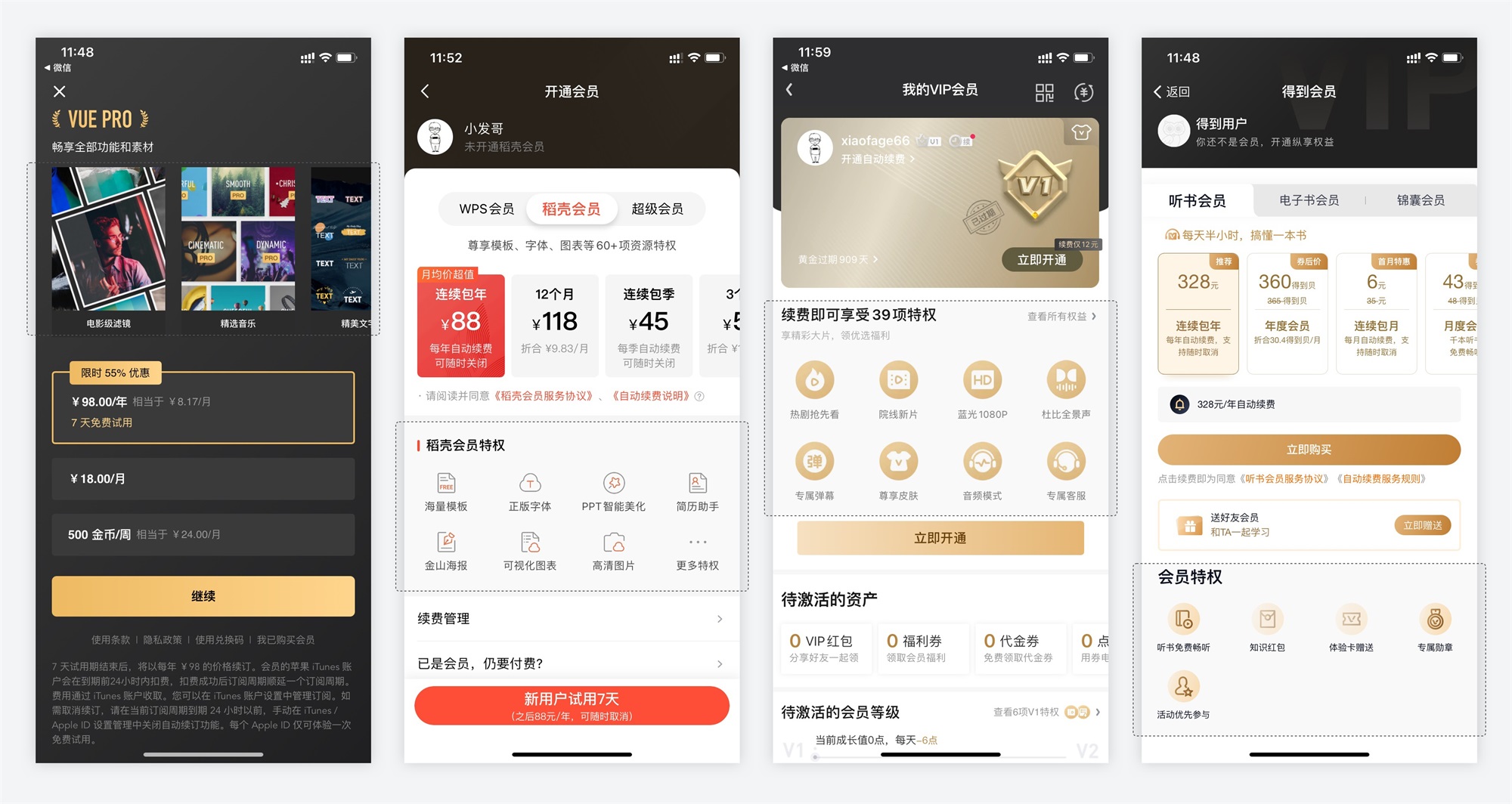
平鋪直述
直接將用戶可以獲得特權展示,告知用戶可獲得哪些權益與服務,一般通過 icon+文案的方式直接呈現給用戶。

這樣的方式雖然沒什么大問題,但是在權限比較多的時候,細看其實會不知所云,不知道具體是干嘛用的,所以如果要采用這樣的方式建議搭配輔助說明。

亮數據(權威性)
將產品的數據直接展示出來,通過多維度數據權威展示產品亮點。

所以在凸顯價值感知上我們可以怎么做:
建立標簽體系,通過標簽優惠讓用戶感覺省錢
營造稀缺與緊迫感,讓用戶感覺再不行動就虧了
強調產品核心賣點且直觀展示
數據化闡述可信度更高,更有權威性
提供清晰交互動線
交互本身是一個動態的過程,轉化頁有時需要承載比較多的關鍵信息,而如何讓這些信息清晰,有序的展示在用戶面前并引發用戶互動是交互設計師需要思考的。可以從頁面框架、操作引導上去思考與用戶的關系。
1. 頁面框架
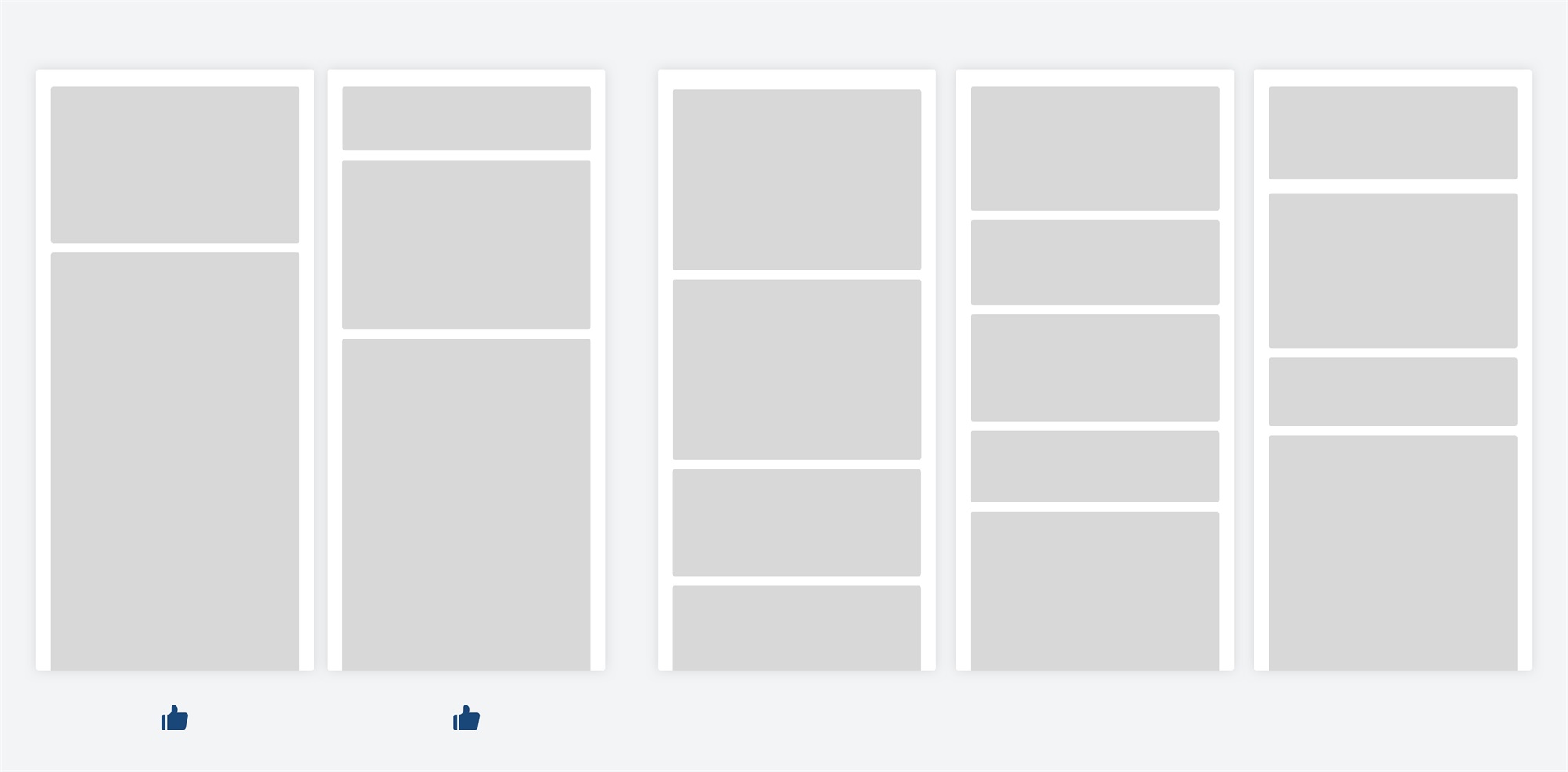
轉化頁面上的信息需要非常高效的傳達給用戶,應采用最高效的方式展示給用戶。因為不同于購物類、視頻類 APP 用戶以“逛一逛、刷一刷”看看有啥好看的心態,漫無目的的瀏覽,而是會集中精力尋找價值從而說服自己去買,所以我們框架盡量線性,符合自上而下,自左往右的閱讀習慣,所以放到頁面上建議直接大模塊化從上至下排布,這樣能讓頁面更加規整,也符合與用戶的視線。

以上是我在各大應用會員轉化頁的框架,可以發現,拋開內容信息,整體框架前兩個會讓人感覺更舒服,這樣的搭配更加流暢性,比例更好,不會太分割,其實在設計模塊化卡片大小時也可以考慮下黃金比例。

2. 操作引導
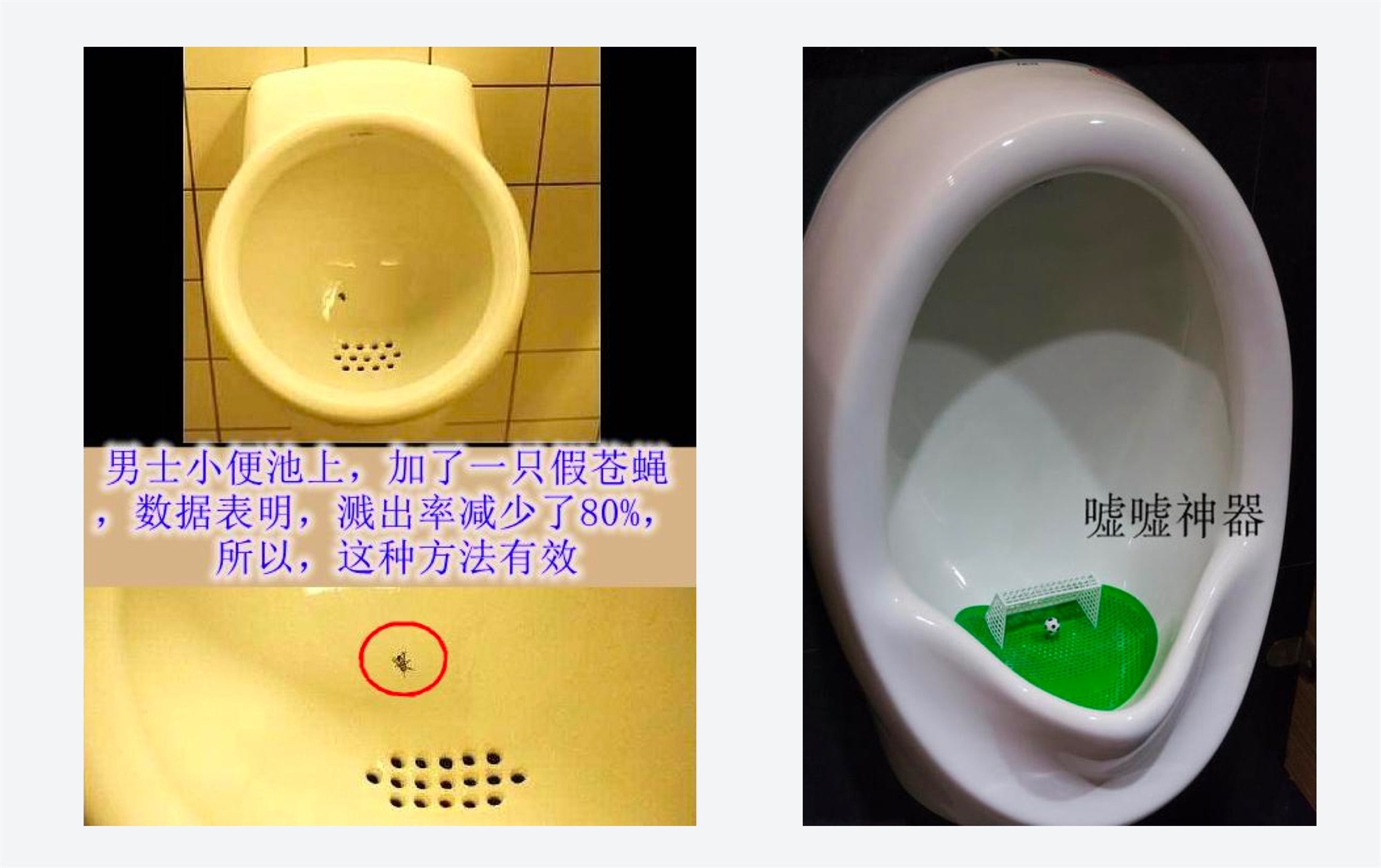
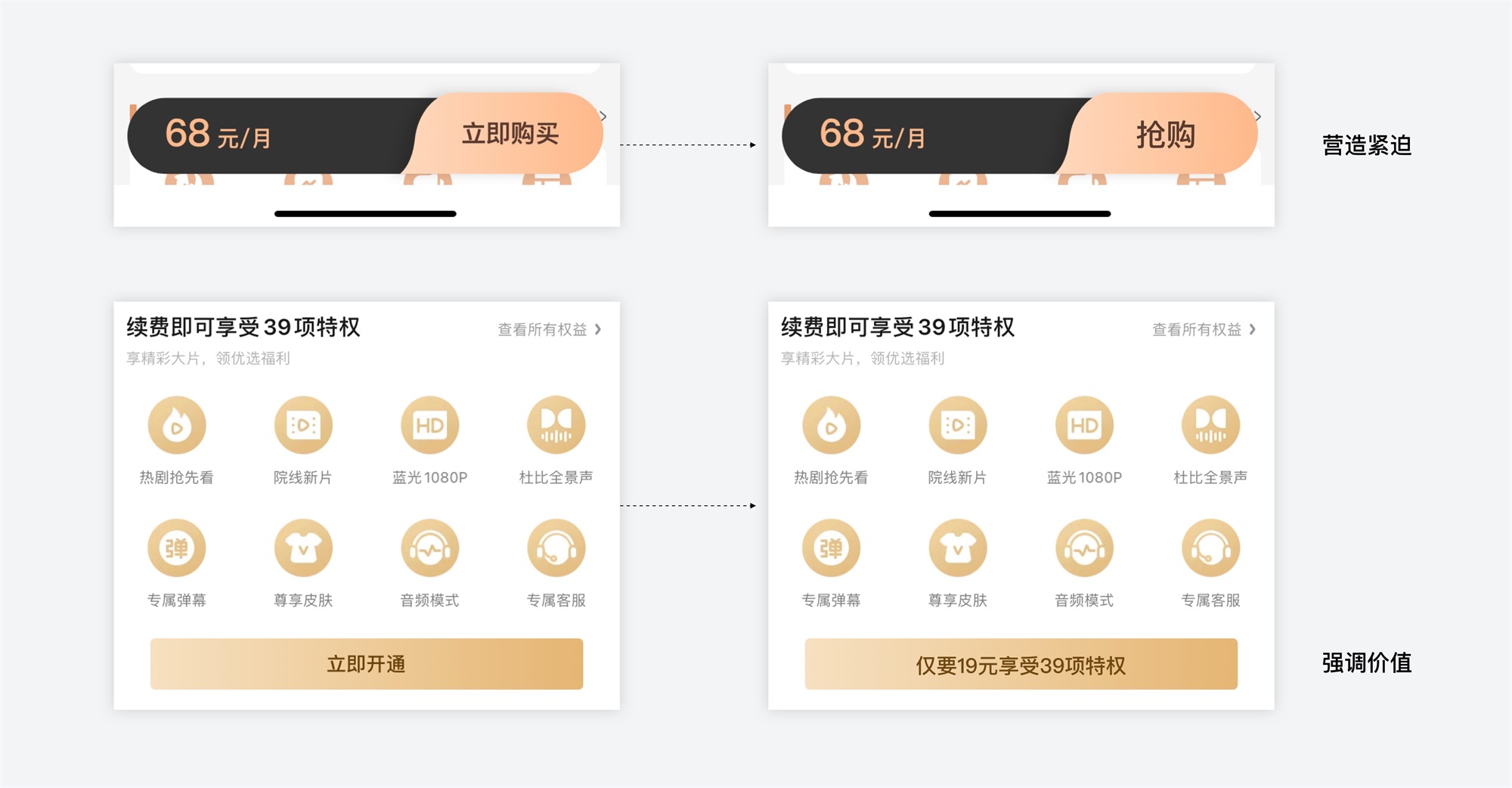
說到引導我們可以來看一看下方案例,僅僅增加了很小的一個細節就達到質的效果。

所以在做轉化頁面時,對關鍵按鈕我們也需要采取一些方式讓用戶注意到,并吸引用戶點擊。主要可以從按鈕的位置、大小顏色,動效、文案 4 個方面來思考。
位置
由于轉化頁需要展示較多信息給到用戶充分思考,所以一般根據用戶的瀏覽習慣,按鈕一般放下右下角視覺落點處,這樣能比較好的組織頁面內容,突出又不搶頁面主要視線。

大小和顏色
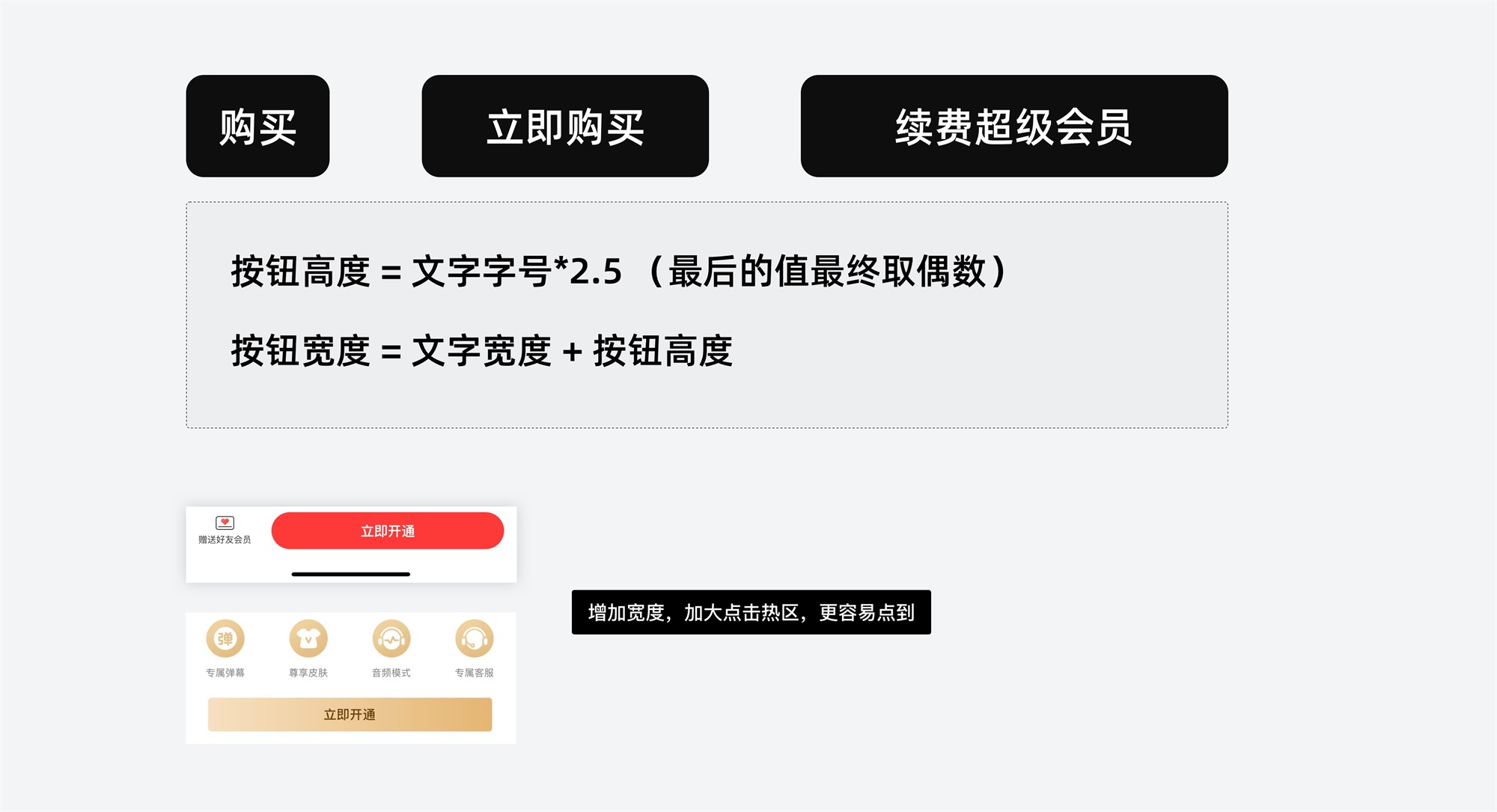
重要的轉化按鈕大小絕對不能太小,但也不宜過大。記得 UI 中有關于按鈕大小的計算公式,可以在這個公式基礎上進行靈活調整。有些寬度很寬是為了加大用戶點擊熱區,讓用戶更容易點到。

顏色一般使用應用主題色,如果有多個按鈕,主按鈕顏色盡量有一定對比,這樣才能將我們想要讓用戶點擊的那個跳出來。

動效
動效一般在按鈕上增加一些掃光、光效、按鈕本身輕微動效即可,只要很微小的效果就可以,因為人眼在一堆靜態內容中很容易注意到動的東西,如果做的很強烈就本末倒置了。

文案
按鈕上的文案一定程度上也能夠促進轉化,所以在文案上表意的基礎上可結合我上面講述的第一部分進行文案的設定,加強用戶感知!

原文地址:https://www.uisdc.com/transformation-design
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


