
微信掃碼咨詢
任何一個新手設計師,剛開始做設計的時候,總會遇到一些設計雷區,當做視覺決策的時候,不知道該怎么去讓自己的畫面再提升一個層次,讓畫面看起來更豐富。
那么我們可以嘗試這用7個投機取巧的方法,來提升你設計畫面的豐富感和層級關系。
01
視覺層級關系的創建,應該用顏色的深淺與字體的粗細來體現,
而不是單純的用大小。

設計中的排版的常見的雷區,就是過分依賴字體的大小來區分層級關系,但往往這樣子,畫面的效果并不突出,畫面效果就是要避免元素上的太過相似。
如果元素不同,那么干脆讓他截然不同,讓他的對比關系變得更強烈,能讓用戶先獲取到更加重要的信息。
這個文字重要嗎?
-----那就讓他變得更明顯,更粗更深
這個文字是次要的嗎?
-----那就讓他變得在淺再細一點
不要僅僅將所有繁重的工作留在字體大小上
-----而是嘗試使用顏色或字體重量來完成同樣的工作。
嘗試用2-3種顏色:
主要的內容用深色(但不要給到純黑色)
二級內容用灰色
輔助內容用更淺的灰色
02
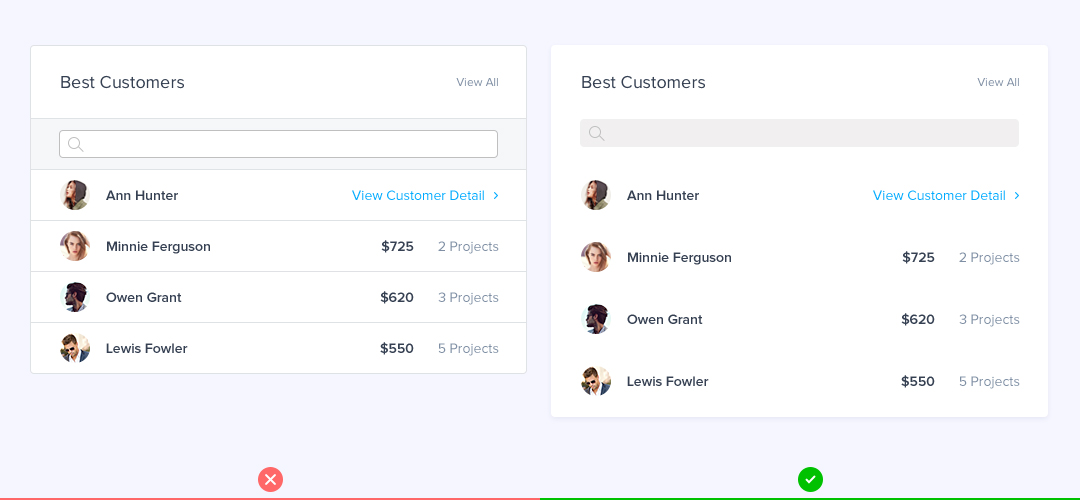
盡可能少的使用線框

當你想做元素分區的時候,雖然線框是區分兩個區域的好方法,但他不是唯一的方法,使用太多的線寬會讓設計看起來顯得繁瑣、復雜。
想區分元素的時候,可以嘗試以下3種方法:
1.使用陰影
投影效果是可以很好的概括出區域的元素,并且看起來可以更精致,而且不會分散用戶看主要信息的注意力。

2.采用不同的背景顏色來進行區域區分
通常只需要為相鄰元素提供略微不同的背景顏色即可區分它們

3.讓每個模塊之間的距離看起來更遠
有什么更好的方法來創建元素之間的分離而不是簡單地增加分離?
將每個模塊的距離拉的更開,這是一種很好的區分模塊之間的方法,并且讓單獨每個模塊看起來更具有親密性

03
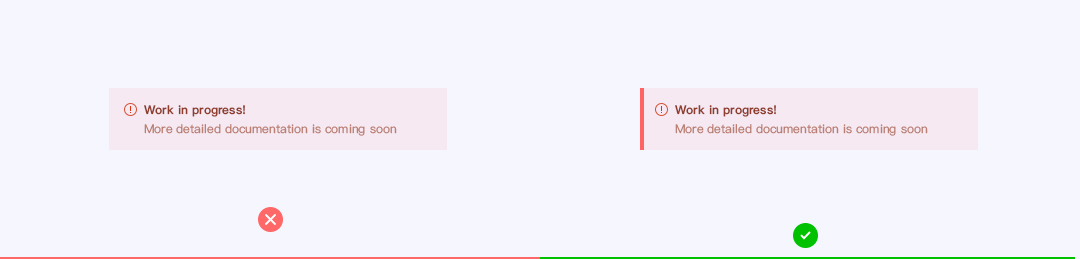
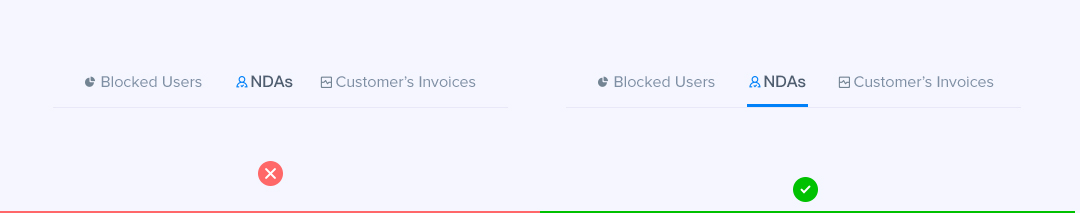
為平淡的邊框加點顏色

當我們發現畫面中的元素平淡無奇,一個簡單的技巧,可以為界面的某些部分添加幾分生色,那就是給邊框加一點顏色,看起來會生動許多。
例如我們可以在一些警示的消息旁:

或者一些tab頁

04
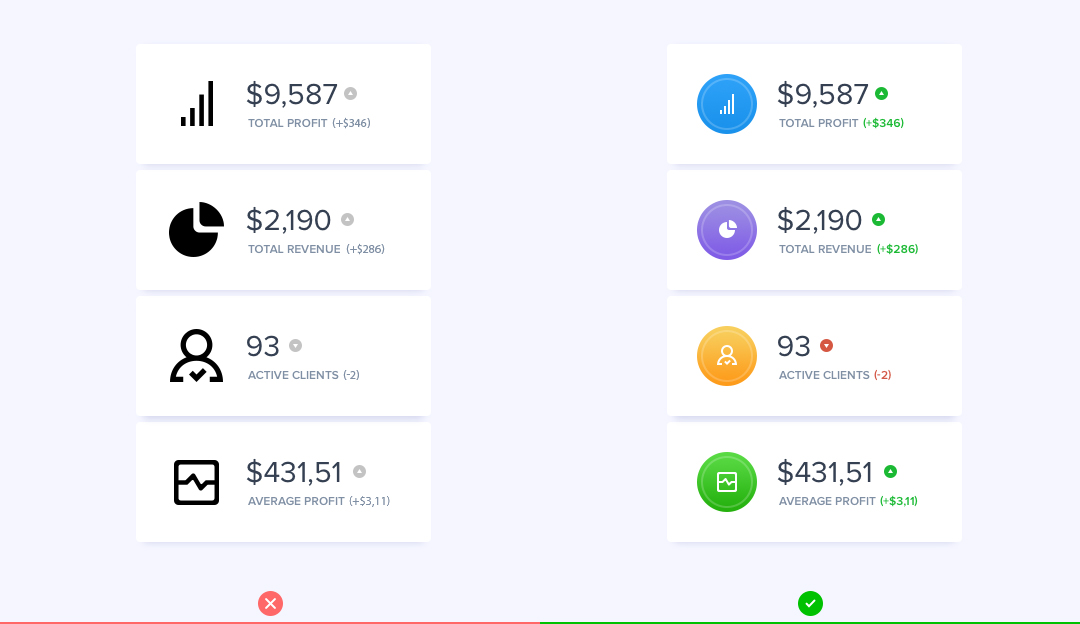
圖標不要做的太笨拙,盡可能的看起來更精致,更統一

如果你準備設計一些大圖標,可以嘗試著給圖標加一個底色,讓后縮小圖標的尺寸,利用底色的來讓輪廓讓圖標看起來大一點,同時可以讓原本單調的圖標豐富一點,不會顯得一個笨重的圖標在畫面影響著效果。
注意:這種做法常用通常是功能性比較大的圖標時候使用,但如果一些常用界面設計上,盡量然圖標看起來小一點,顏色統一一點,并且最好是不要有顏色,因為有顏色的圖標可能會影響用戶的判斷。
而且圖標樣式一定要統一,如果用線性,就都用線性,用面性,就都用面性
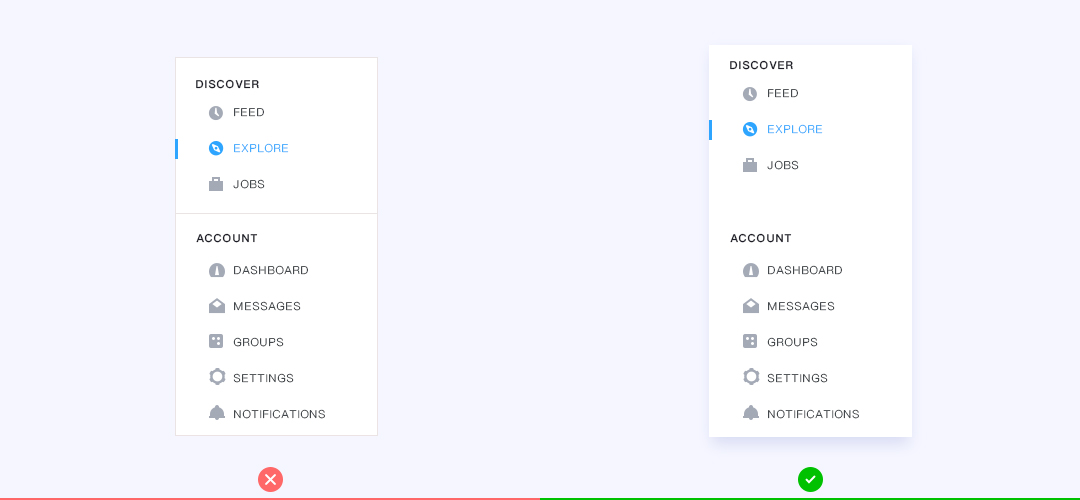
05
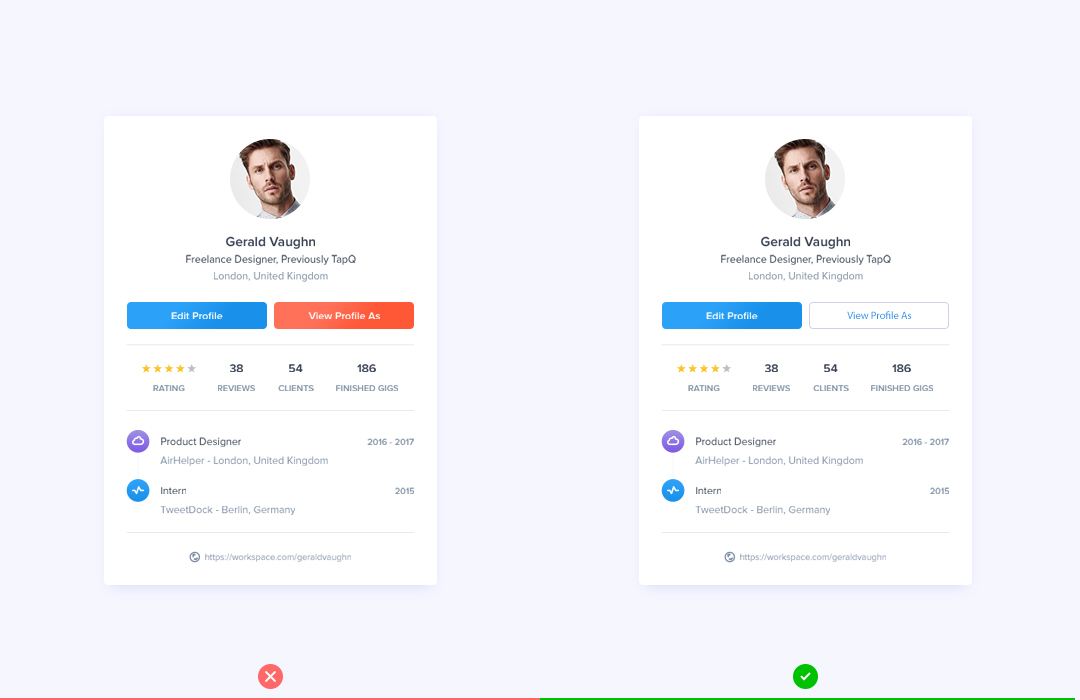
不需要給他每一個按鈕都加上顏色

當用戶可以在頁面執行多個操作的時候,這時候需要添加一些引導性的設計在界面中,也就是將希望用戶操作的按鈕高亮起來,不希望用戶操作的弱化下去即可,這樣可以激發用戶的點擊欲。
控件設計是一個非常重要的部分,有一個常見的重要維度:層次結構。
最希望用戶按的:高亮,應該與背景形成強烈的對比度
次重要的:應該設計清楚,但不需要突出,使用輪廓樣式較低對比度的背景色色更好的選擇
三級控件:應該是可以讓用戶控件,但并不需要引人注目
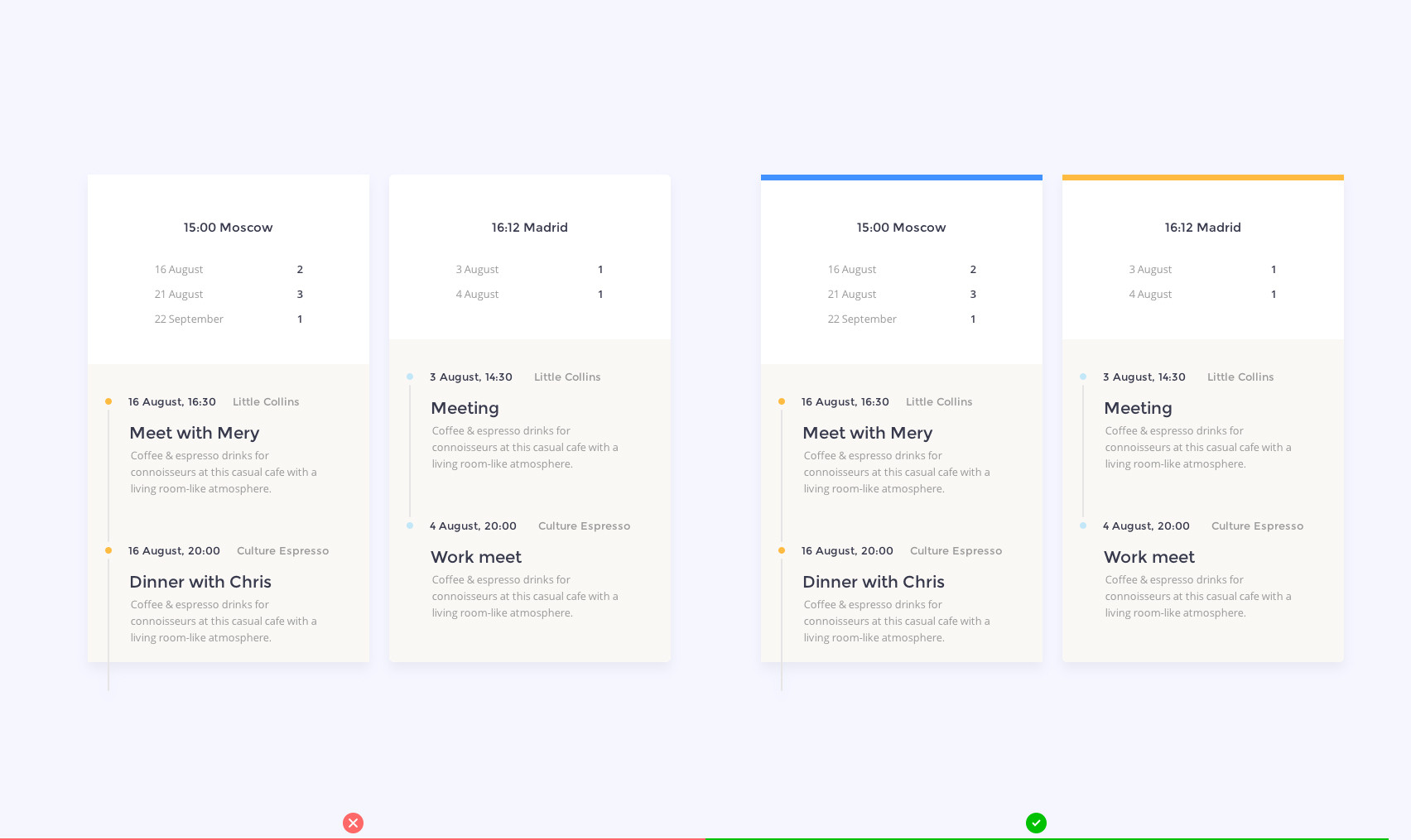
06
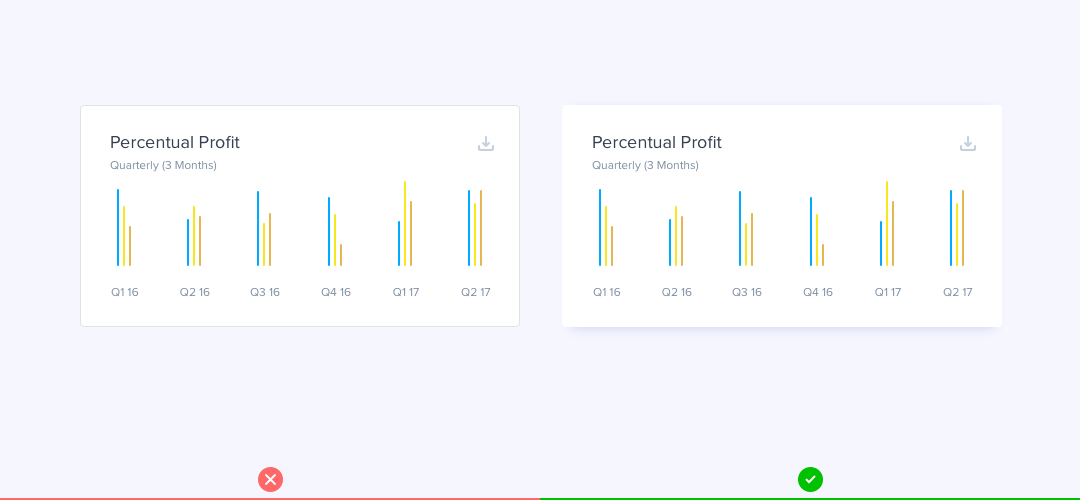
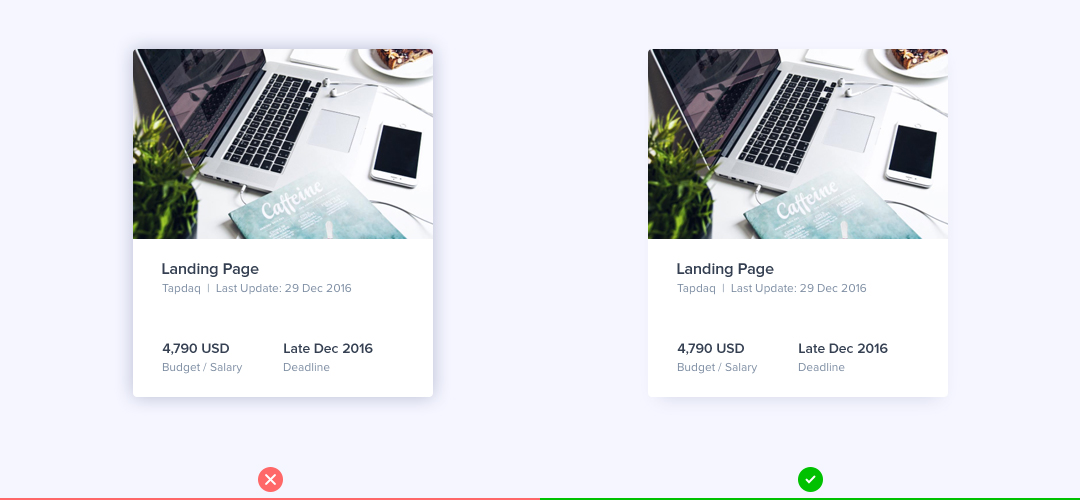
垂直陰影

當我們做卡片需要做一個投影效果的時候,不使用較大的模糊來使框陰影更明顯,而是讓淡淡的投影垂直偏移
這樣看起來效果會更加自然,因為這樣的做是模擬了一個真實光效,從上面照射下來的效果,就猶如我們的太陽是再頂上照下來一樣,使的效果更真實,更自然
如果你有興趣了解更多關于陰影再設計的用法,你可以關注我,后期會推出一篇關于陰影再設計中的應用的文章。
07
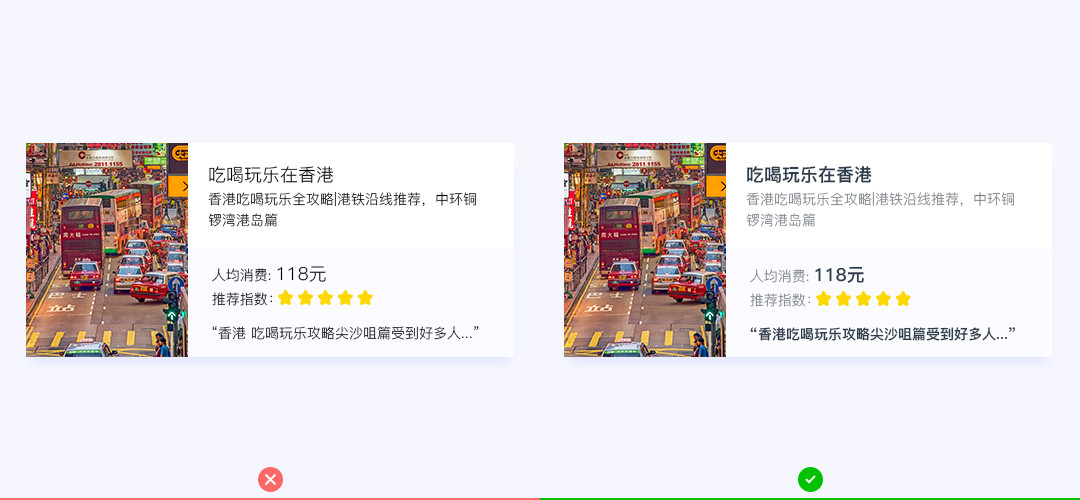
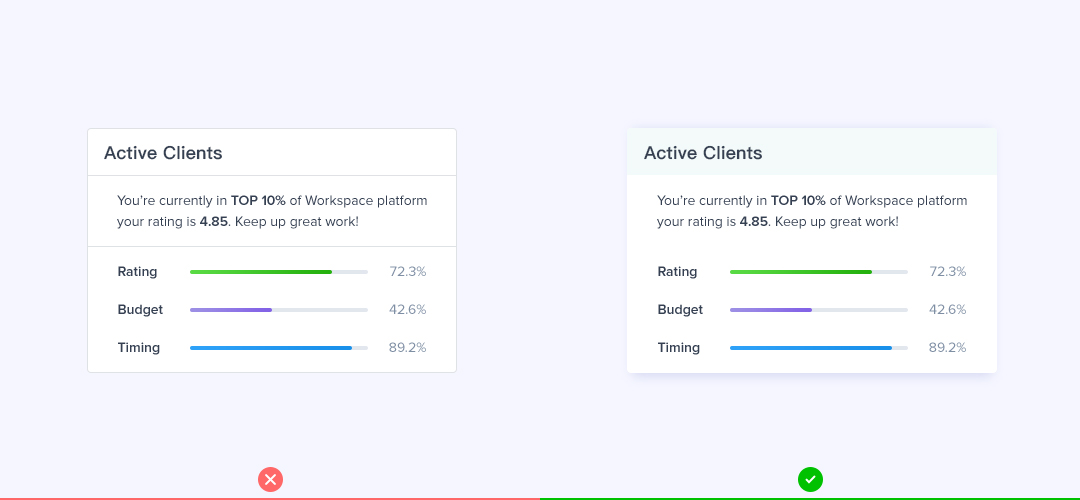
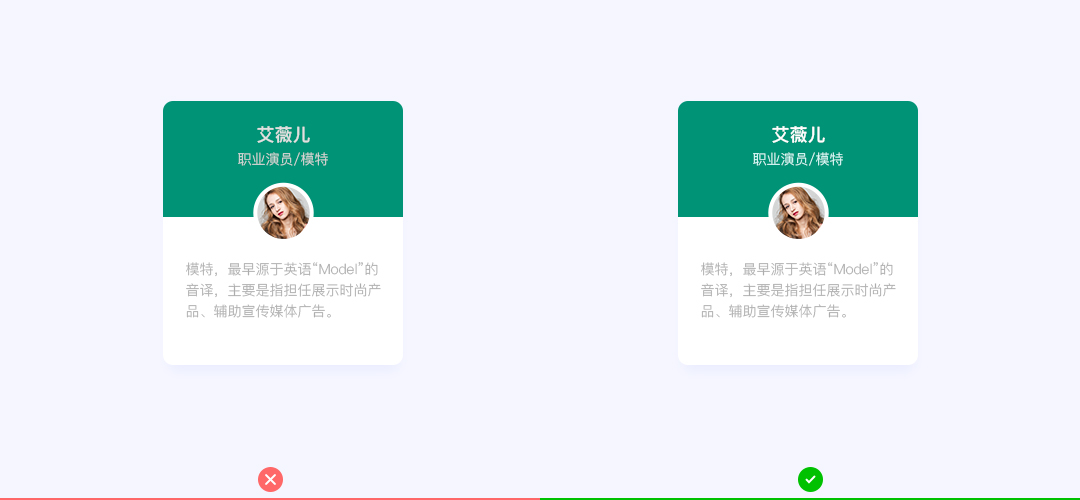
請不要將灰色的字體放在彩色的背景上面

灰色的字體放在白色的背景背景上面的時候,效果是非常棒的,但如果把灰色的字體放在彩色的背景上面的話,結果卻不盡人意。
那是因為將灰色的放在白色的背景上面的時候,會使他們的對比度降低,從而看起來畫面更簡潔,更干凈。
但如果把灰色放在彩色背景上面的是時候,視覺感官上面會少一些比較亮的顏色,這樣顯得畫面不干凈,稍微有點臟。
我們應該嘗試著將文字讓他更接近背景的顏色,這樣更有利于創建畫面的層級關系,而不是直接將灰色的文字放入有顏色的背景上。
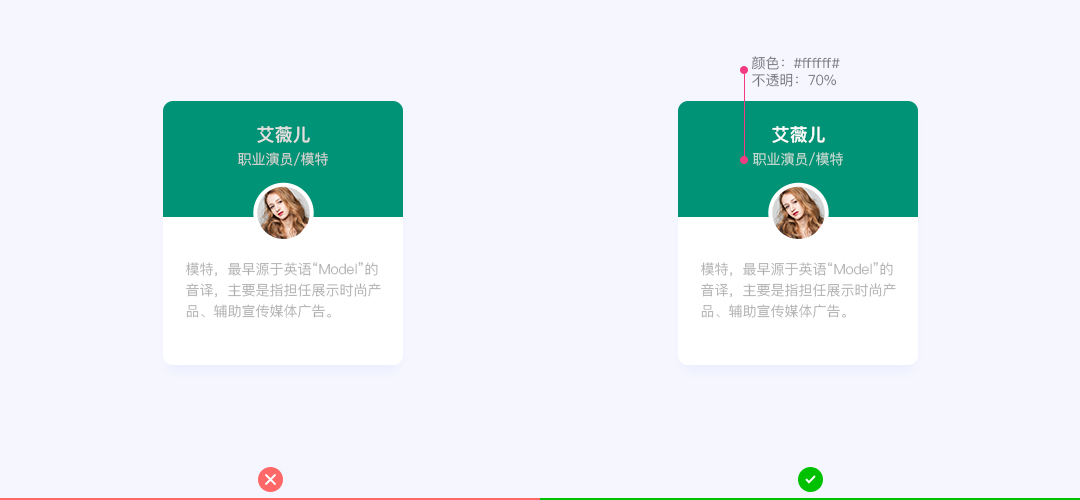
當我們使用彩色的背景的時候,可以嘗試這兩種方法:
降低白色字體的不透明度
使用白色的字體,然后把白色文字的不透明度稍微降低,這樣子可以稍微把彩色的背景透人白色字體,這種做法可以有效的讓文字很好的與背景看起來更協調。

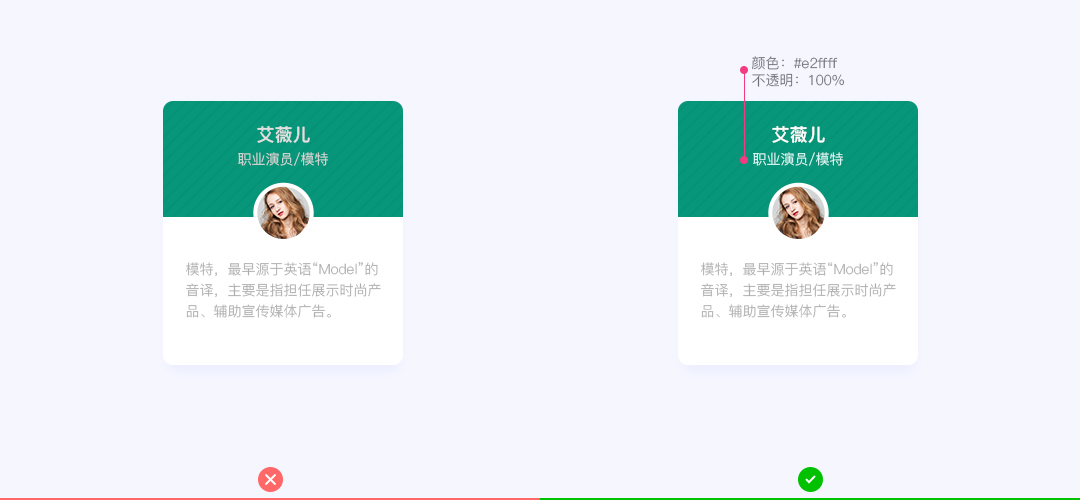
挑選基于背景顏色更明亮的顏色
當背景是彩色或者有淡淡的低溫的時候,如果僅僅是將白色文字降低不透明度的話,會使文本的感覺變得有點太蒼白無力,
那么我們可以嘗試講文本的顏色改成與背景色相同的顏色,然后調整文字的飽和度與明度。

最后總結一下,學設計,一定是一個持之以恒的事,多練多看多想這才是學習設計最快的進步方法!!
這次分享就到這里,各位加油!真好!
原文地址:https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
 13560189272
13560189272  地址:廣州市天河區黃埔大道西201號金澤大廈808室
地址:廣州市天河區黃埔大道西201號金澤大廈808室 


